728x90
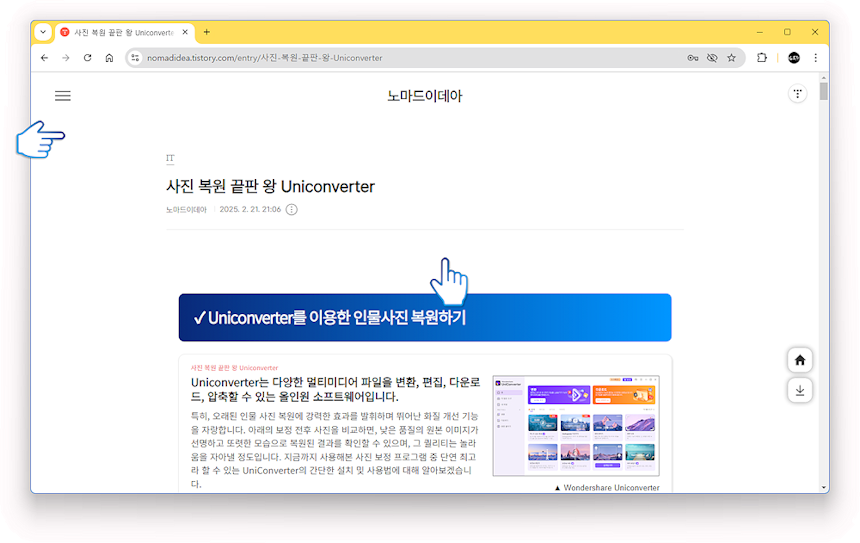
글 제목과 본문사이의 간격 확인 nomadidea

| ✔ 크롬에서 Poster 스킨 블로그의 최근 게시글에 들어가 F12키를 눌러 개발자 모드를 활성화 시키면 게시글 제목의 상하 여백이 주황색으로 표시되는것을 알 수 있습니다. div class가 hgroup입니다. |

| ✔ 티스토리 관리 ▶ 스킨 편집 ▶ html 편집 ▶ CSS에서 마우스로 편집 창 아무곳이나 클릭한 다음 Ctrl+F키를 눌러 "hgroup"을 입력합니다. |
hgroup
| ✔ hgroup 에서 margin 50px을 0px로 60px을 0px로 변경한 다음 "적용"버튼을 클릭합니다. |
코드 수정 전 margin: 50px auto 60px;
.hgroup {
max-width: 860px;
margin: 50px auto 60px;
padding: 0 0 20px;
border-bottom: 1px solid #ebebeb;
}
코드 수정 후 margin: 0px auto 0px;
.hgroup {
max-width: 860px;
margin: 0px auto 0px;
padding: 0 0 20px;
border-bottom: 1px solid #ebebeb;
}
| ✔ 티스토리 블로그의 게시글에서 F5키를 눌러 새로고침하면 글제목과 본문사이의 간격이 줄어든것을 확인 할 수 있습니다. |

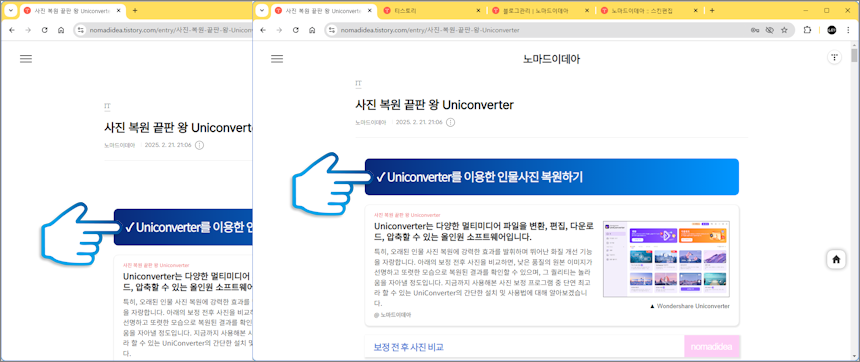
| ✔ 변경 전(뒤)과 변경 후(앞)를 보면 글제목과 본문사이의 간격이 얼마나 많이 줄어들었는지 알 수 있습니다. |

Poster 스킨 최적화
📌 Poster 스킨, 간격 조절로 더 깔끔하게!
이상으로 티스토리 블로그 Poster 스킨의 글제목과 본문사이의 간격 줄이는 방법에 대하여 알아보았습니다. 티스토리 스킨 여러 개를 사용해 보았지만 Poster스킨이 군더더기 없이 깔끔하고 가독성이 가장 좋은 스킨인 것 같아서 주력으로 사용하고 있습니다. 상단의 간격이 너무 벌어져 있어서 눈에 거슬렸는데 이번에 수정하게 되었습니다.
제목과 본문 사이의 간격을 조절하면 가독성이 향상되고 디자인이 정돈됩니다. 눈에 거슬리는 여백을 줄이고 싶다면 간단한 CSS 수정만으로 해결할 수 있으며, 만약 오류가 발생하면 auto: 60px; 값만 원상 복구하면 됩니다!
728x90
반응형
'스킨 편집' 카테고리의 다른 글
| 티스토리 도메인 연결 후 블로그가 로그아웃 상태로 보이는 이유 (1) | 2025.05.03 |
|---|---|
| 티스토리 블로그 최근글 인기글 위치 바꾸기 (2) | 2025.04.29 |
| 티스토리 다크모드 블로그 글 읽기 페이지에만 적용하기 (0) | 2025.03.11 |
| 티스토리 북클럽 스킨 서치아이콘 사각형 배경색 없애기 (0) | 2025.03.03 |
| 밑줄로 형광펜 효과 만들기(티스토리) (0) | 2025.02.14 |