
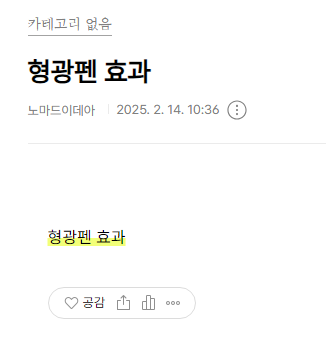
글작성을 완료하면 형광펜 효과가 나타납니다.



◾티스토리 블로그 관리에서 스킨 편집에 들어간 다음 "html 편집"을 클릭합니다.


◾문제 발생 시 직접 수정해야 한다는 안내창이 나타납니다. "확인"을 클릭합니다.


◾상단에 있는 HTML옆에 있는 "CSS"를 클릭합니다.


◾CSS편집창 맨 아래에 아래의 코드를 복사하여 "붙여 넣기"합니다.
/* 형광펜 효과 */
u {
text-decoration: underline; /* 기본 밑줄 유지 */
text-decoration-thickness: 8px; /* 밑줄 두께 조절 */
text-decoration-color: rgba(239, 255, 87, 0.8); /* 형광펜처럼 보이도록 연두색 적용+불투명도80% */
text-underline-offset: -5px; /* 밑줄과 텍스트 간격 조절 */
}

◾상단 우측에 있는 "적용"버튼을 클릭한 다음 스킨 편집이 완료되었다는 안내창이 나타나면 "확인"을 클릭합니다.


◾티스토리 블로그에서 "글쓰기"를 클릭하여 에디터에 글자를 입력한 다음 드래그하여 선택한 후 "밑줄"을 적용합니다.
◾에디터 모드에서는 형광펜 효가가 나타나지 않고 밑줄만 표시됩니다.


◾"완료"를 클릭하여 게시물을 저장하면 아래의 그림처럼 형광펜 효과가 적용됩니다.


◾아래의 내용은 형광펜 효과를 적용한 사례입니다.
형광펜 효과가적용되었습니다.

◾연두색 외 분홍색 이나 하늘색 을 사용하려면 아래의 RGB 색상 코드를 이용하여 사용할 색상을 결정합니다.
◾❷번 예제처럼 HTML코드를 직접 입력해도 되지만 불투명도 조절이 안되므로 RGB코드를 사용하는 것이 좋습니다.
❶ text-decoration-color: rgba(239, 255, 87, 0.8); /* 형광펜처럼 보이도록 연두색 적용+불투명도 80% */
❷ text-decoration-color: #EFFF57; /* HTML코드를 직접 입력해도 되지만 불투명도 조절 안됨 */
- 연두색 색상 코드(#efff57 ) : R 239 G 255 B 87 연두색 색상 코드
- 분홍색 색상 코드(#fdcdf5) : R 253 G 205 B 245 연두색 색상 코드
- 하늘색 색상 코드(#a5f5fd) : R 165 G 245 B 253 연두색 색상 코드
- 노란색 색상 코드(#fdfa87) : R 253 G 250 B 135 노란색 색상 코드
📌 주의 사항
아래의 코드는 적용되지 않습니다.
border-radius: 6px; /* 둥근 모서리 적용 */
display: inline-block; /* 점까지 포함하도록 설정 */
주의 사항
https://nomadidea.tistory.com/
지금까지 티스토리 블로그의 글쓰기에서 밑줄을 적용하면 형광펜 효과가 나타나는 방법에 대하여 알아보았습니다. 해당 CSS를 추가하는 것으로 `<u>` 태그를 사용할 때 자동으로 형광펜 효과가 적용되는 것을 알 수 있으며, `text-decoration-thickness`를 통해 밑줄의 두께를 조절하고, `text-decoration-color`에 `rgba` 값을 사용하여 색상과 투명도를 조정할 수 있습니다. `text-underline-offset`을 최적화하여 밑줄이 글자를 가리지 않도록 하고, `padding`을 추가하여 보다 자연스럽고 가독성 높은 형광펜 스타일을 구현할 수도 있습니다.
'스킨 편집' 카테고리의 다른 글
| 티스토리 도메인 연결 후 블로그가 로그아웃 상태로 보이는 이유 (1) | 2025.05.03 |
|---|---|
| 티스토리 블로그 최근글 인기글 위치 바꾸기 (2) | 2025.04.29 |
| 티스토리 다크모드 블로그 글 읽기 페이지에만 적용하기 (0) | 2025.03.11 |
| 티스토리 북클럽 스킨 서치아이콘 사각형 배경색 없애기 (0) | 2025.03.03 |
| 티스토리 Poster스킨 제목과 본문 사이 간격 줄이기 (1) | 2025.02.22 |







