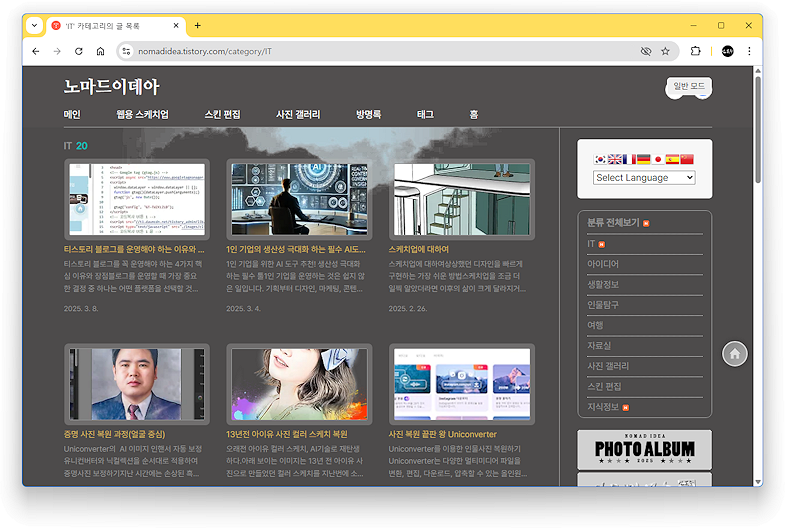
아래의 링크를 클릭하시면 다크모드가 적용된 페이지를 보실 수 있습니다. 클릭한 후 글 읽기 페이지에 다크모드가 어떻게 적용되었는지 먼저 확인해 보시기 바라겠습니다.
다크모드 적용 전과 적용 후


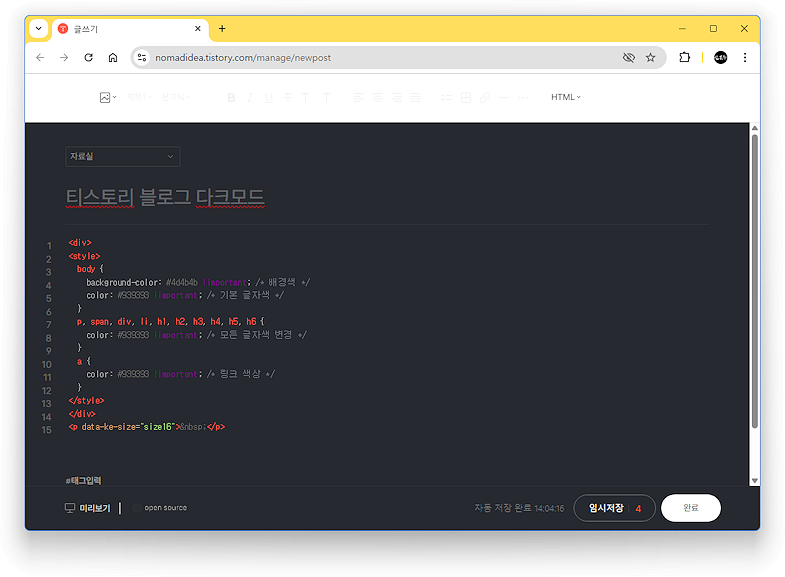
글쓰기를 클릭하여 티스토리 에디터에 들어온 다음 HTML편집모드를 클릭합니다.

아래의 코드를 복사합니다.
<div>
<style>
body {
background-color: #4d4b4b !important; /* 배경색 */
color: #939393 !important; /* 기본 글자색 */
}
p, span, div, li, h1, h2, h3, h4, h5, h6 {
color: #939393 !important; /* 모든 글자색 변경 */
}
a {
color: #939393 !important; /* 링크 색상 */
}
</style>
</div>
<p data-ke-size="size16"> </p>HTML입력창에 복사한 코드를 붙여 넣습니다. (이미 내용이 있다면 최상단에 붙여 넣기 합니다)

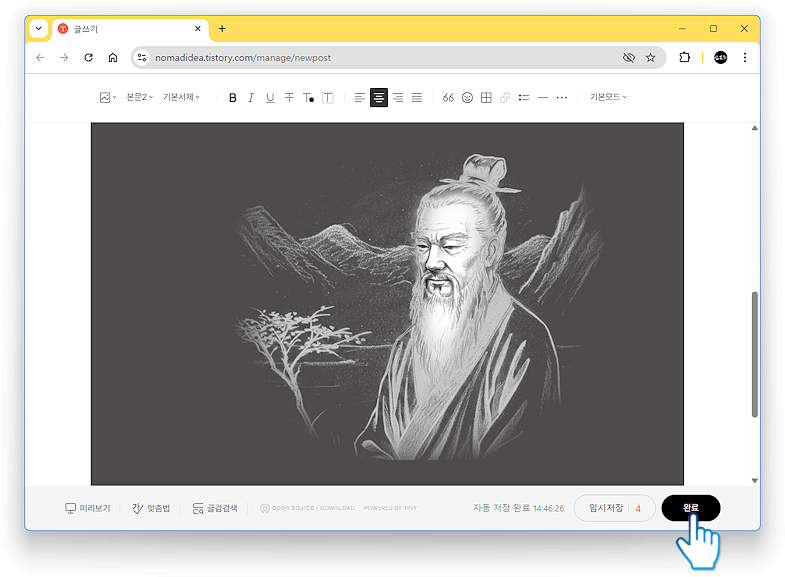
기본모드로 돌아와서 콘텐츠를 작성한 후 완료를 클릭하여 발행한 다음 결과를 확인합니다.

다크모드를 사용하기 위해서는 아래와 같은 배경이 투명한 이미지를 사용해야 합니다. 그래서 다크모드의 관리가 까다로운 것이죠. 위 오른쪽에 있는 다크모드 버튼을 클릭해 가면서 비교해 보세요.


글자색 #939393은
다크모드에서도 모바일 모드에서도
모두 잘 보이는 글자색입니다.
주의 사항
다크모드라 하여 제목의 글자색을 잘보이게 흰색으로 지정하면 화면을 크게 볼 수 있는 모바일 모드에서 제목의 글자가 보이지 않습니다. 티스토리 블로그에 배경색을 지정하여 다크모드로 만든다 해도 티스토리 모바일 모드에서는 배경색이 적용되지 않고 흰색을 유지하므로 만약, 글씨를 흰색이나 노란색과 같이 밝은 색을 지정하면 제목을 읽기가 어려운 것입니다. 그래도 다크모드에서 제목을 흰색으로 사용하고 싶다면 아래의 코드를 사용하세요!
<div>
<style>
body {
background-color: #4d4b4b !important; /* 배경색 */
color: #939393 !important; /* 기본 글자색 */
}
p, span, div, li {
color: #939393 !important; /* 일반 텍스트 색상 */
}
h1, h2, h3, h4, h5, h6 {
color: #ffffff !important; /* 제목 글자색을 흰색으로 */
}
a {
color: #939393 !important; /* 링크 색상 */
text-decoration: none; /* 밑줄 제거 */
}
a:hover {
color: #cfb35f !important; /* 마우스를 올렸을 때 색상 변경 */
}
</style>
</div>
<p data-ke-size="size16"> </p>
'스킨 편집' 카테고리의 다른 글
| 티스토리 도메인 연결 후 블로그가 로그아웃 상태로 보이는 이유 (1) | 2025.05.03 |
|---|---|
| 티스토리 블로그 최근글 인기글 위치 바꾸기 (2) | 2025.04.29 |
| 티스토리 북클럽 스킨 서치아이콘 사각형 배경색 없애기 (0) | 2025.03.03 |
| 티스토리 Poster스킨 제목과 본문 사이 간격 줄이기 (1) | 2025.02.22 |
| 밑줄로 형광펜 효과 만들기(티스토리) (0) | 2025.02.14 |