728x90
®
티스토리 블로그 Book Club 스킨 편집
서치아이콘 하부에 있는 사각형 모서리를 둥글게 만들기
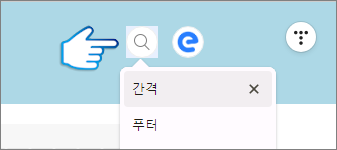
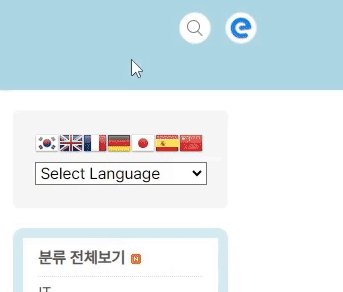
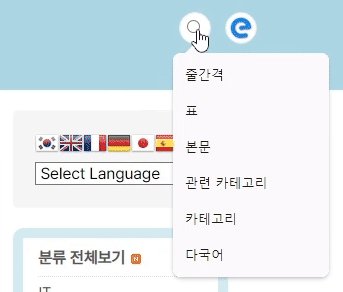
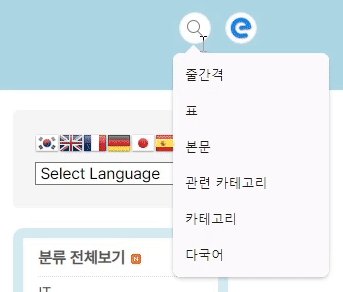
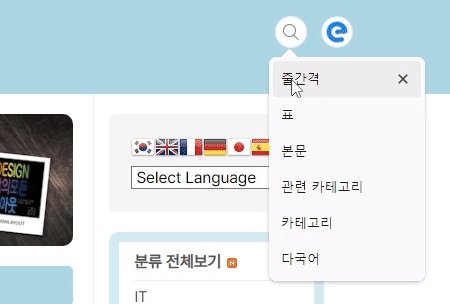
티스토리 블로그 북클럽 스킨에서 아래 1번의 그림처럼 서치아이콘을 클릭한 후 드롭다운 메뉴에 마우스를 가져가면 검색어 입력창이 줄어들면서 사각형 모양을 유지하는 것을 볼 수 있습니다. 이 정사각형을 원으로 바꾸는 방법에 대하여 알아보겠습니다.
예제 미리 보기
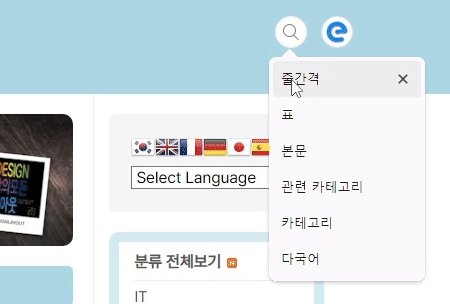
❶ 아래의 그림은 마우스를 드롭다운 메뉴에 올렸을 때 사각형 윤곽이 나타나는 모습입니다.
❷ 아래의 코드를 복사합니다.
❸ 아래 코드를 드래드 하여 복사해도 되고 코드블록을 클릭하여 복사해도 됩니다.
#header .util .search input {

❹ 마우스를 코드블록 위로 올리면 복사 버튼이 나타납니다.
#header .util .search input {❶ 티스토리 홈 > 관리 > 스킨 편집 > html 편집 > CSS를 클릭하여 CSS편집창으로 들어갑니다.
❷ 편집창 내부를 아무데나 한번 클릭한 다음 Ctrl + F키를 눌러 방금 복사한 코드를 검색창에 붙여 넣기 합니다.
#header .util .search input {

❶ 티스토리 검색창이 줄어들었을 때 사각형이 아닌 원으로 만들어야 사각형 테두리가 보이지 않습니다.
❷ 아래의 코드를 복사하여 붙여 넣기 합니다.
border-radius: 50%;CSS 코드 수정 전
#header .util .search input {
width: 32px;
height: 32px;
padding: 5px 15px;
border: 0;
background-color: transparent;
font-size: 0.875em;
line-height: 1;
outline: none;
box-sizing: border-box;
}
CSS 코드 수정 후
#header .util .search input {
width: 32px;
height: 32px;
padding: 5px 15px;
border: 0;
background-color: transparent;
font-size: 0.875em;
line-height: 1;
outline: none;
box-sizing: border-box;
border-radius: 50%; /* 사각형을 둥글게 */
}
수정 완료 후 CSS 코드
#header .util .search input {
width: 32px;
height: 32px;
padding: 5px 15px;
border: 0;
background-color: transparent;
font-size: 0.875em;
line-height: 1;
outline: none;
box-sizing: border-box;
border-radius: 50%; /* 사각형을 둥글게 */
}❶ 미리 보기를 클릭하여 확인할 수 있지만 메인 페이지는 구독하기 버튼 때문에 어렵습니다.
❷ 적용을 클릭합니다.

내 블로그에서 F5버튼을 눌러 새로고침한 후 수정되었는지 확인합니다.

728x90
반응형
'스킨 편집' 카테고리의 다른 글
| 티스토리 도메인 연결 후 블로그가 로그아웃 상태로 보이는 이유 (1) | 2025.05.03 |
|---|---|
| 티스토리 블로그 최근글 인기글 위치 바꾸기 (2) | 2025.04.29 |
| 티스토리 다크모드 블로그 글 읽기 페이지에만 적용하기 (0) | 2025.03.11 |
| 티스토리 Poster스킨 제목과 본문 사이 간격 줄이기 (1) | 2025.02.22 |
| 밑줄로 형광펜 효과 만들기(티스토리) (0) | 2025.02.14 |