
티스토리 블로그의 사이드바에 위치한 최근글과 인기글 탭은 기본적으로 최근글이 노출되어 있습니다. 옆에 있는 인기글 탭을 클릭하게 되면 최근글은 감춰지고 인기글이 표시되는 구조입니다. 이 경우 메인 목록의 최근글과 내용이 겹쳐 메인 페이지 전체가 중복되는 현상이 생깁니다. 이때 최근글 탭과 인기글 탭을 서로 바꿔주면 전체적으로 중복되는 내용이 줄어드는 효과로 인해 메인페이지가 좀 더 충실하게 보일 수 있습니다. 티스토리 html코드의 위치를 서로 변경하여 최근글과 인기글의 순서를 바꾸는 방법에 대하여 알아보겠습니다.
위치 바꾸기

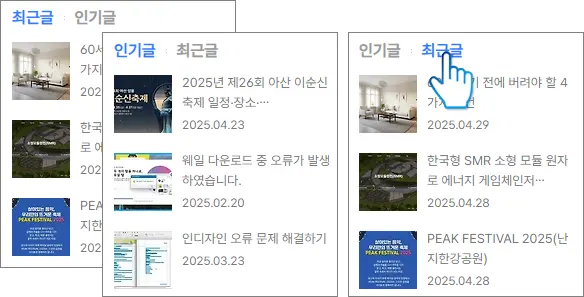
최근글과 인기글의 순서를 바꾸기 전 후 미리 보기


티스토리 블로그 관리 페이지 좌측 메뉴의 꾸미기에서 스킨 변경을 클릭합니다.


사용 중인 스킨에서 보관을 클릭합니다.


스킨 보관에서 스킨명을 인기글최근글변경전이라고 입력한 다음 확인을 클릭합니다.


다시 한번 좌측 메뉴에서 스킨 편집을 클릭합니다.


스킨 편집에서 html 편집을 클릭합니다.


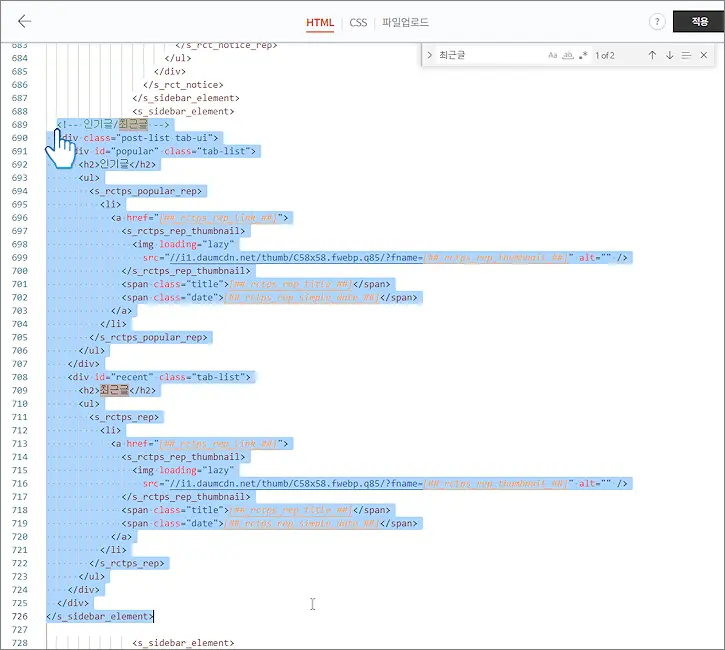
마우스로 html 편집창을 먼저 한번 클릭한 다음 Ctrl + F키를 누른 다음 최근글이라고 입력하면 최근글/인기글의 위치가 찾아집니다.


<s_sidebar_element> 부터 </s_sidebar_element>까지 드래그하여 선택합니다.


아래의 코드를 복사합니다.
<s_sidebar_element>
<!-- 인기글/최근글 -->
<div class="post-list tab-ui">
<div id="popular" class="tab-list">
<h2>인기글</h2>
<ul>
<s_rctps_popular_rep>
<li>
<a href="">
<s_rctps_rep_thumbnail>
<img loading="lazy"
src="//i1.daumcdn.net/thumb/C58x58.fwebp.q85/?fname=" alt="" />
</s_rctps_rep_thumbnail>
<span class="title"></span>
<span class="date"></span>
</a>
</li>
</s_rctps_popular_rep>
</ul>
</div>
<div id="recent" class="tab-list">
<h2>최근글</h2>
<ul>
<s_rctps_rep>
<li>
<a href="">
<s_rctps_rep_thumbnail>
<img loading="lazy"
src="//i1.daumcdn.net/thumb/C58x58.fwebp.q85/?fname=" alt="" />
</s_rctps_rep_thumbnail>
<span class="title"></span>
<span class="date"></span>
</a>
</li>
</s_rctps_rep>
</ul>
</div>
</div>
</s_sidebar_element>

8번에서 드래그하여 선택한 영역에 Ctrl + V를 눌러 복사한 코드를 붙여 넣기 합니다.


<s_sidebar_element> 바로 아래 있는 <!-- 인기글/최근글 -->부터 <s_sidebar_element>까지 드래그하여 선택합니다.


키보드의 Tab키를 여러 번 눌러 원래 위치를 맞춰놓고 적용을 클릭합니다.


스킨 편집이 완료되었다는 안내창이 나타납니다. 확인을 클릭합니다.


최근글과 인기글의 위치가 변경되고 바뀐 탭을 클릭했을 때 잘 작동하는지 확인합니다.


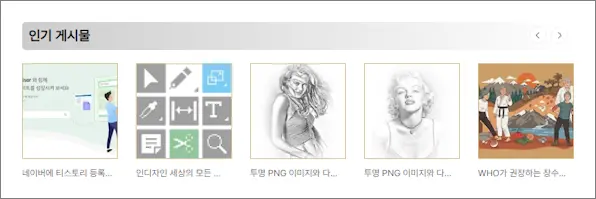
메인 리스트에 있는 커버갤러리의 인기 게시물은 글 설정에서 기준을 댓글 많은으로 설정합니다.


메인 본문의 인기 게시물의 내용과 사이드바의 인기글 게시물 내용이 다른 것을 확인할 수 있습니다.



아래의 태그는 최근글/인기글 원본 코드입니다. 이전 스타일로 되돌리려면 아래의 코드를 사용하여 복원합니다.
<s_sidebar_element>
<!-- 최근글/인기글 -->
<div class="post-list tab-ui">
<div id="recent" class="tab-list">
<h2>최근글</h2>
<ul>
<s_rctps_rep>
<li>
<a href="">
<s_rctps_rep_thumbnail>
<img loading="lazy"
src="//i1.daumcdn.net/thumb/C58x58.fwebp.q85/?fname=" alt="" />
</s_rctps_rep_thumbnail>
<span class="title"></span>
<span class="date"></span>
</a>
</li>
</s_rctps_rep>
</ul>
</div>
<div id="popular" class="tab-list">
<h2>인기글</h2>
<ul>
<s_rctps_popular_rep>
<li>
<a href="">
<s_rctps_rep_thumbnail>
<img loading="lazy"
src="//i1.daumcdn.net/thumb/C58x58.fwebp.q85/?fname=" alt="" />
</s_rctps_rep_thumbnail>
<span class="title"></span>
<span class="date"></span>
</a>
</li>
</s_rctps_popular_rep>
</ul>
</div>
</div>
</s_sidebar_element>
지금까지 티스토리 블로그 사이드바에 있는 최근글/인기글 탭을 인기글/최신글 탭으로 변경하는 방법에 대하여 알아보았습니다.

'스킨 편집' 카테고리의 다른 글
| 티스토리 블로그에 개인 도메인 연결하기 (1) | 2025.05.03 |
|---|---|
| 티스토리 도메인 연결 후 블로그가 로그아웃 상태로 보이는 이유 (1) | 2025.05.03 |
| 티스토리 다크모드 블로그 글 읽기 페이지에만 적용하기 (0) | 2025.03.11 |
| 티스토리 북클럽 스킨 서치아이콘 사각형 배경색 없애기 (0) | 2025.03.03 |
| 티스토리 Poster스킨 제목과 본문 사이 간격 줄이기 (1) | 2025.02.22 |






