


◾티스토리 블로그 글쓰기 모드에서 셀이 위아래로 2개 있는 표를 만들어 윗셀에 이미지를 삽입하였습니다.
◾에디터에서는 별다른 이상현상 없이 이미지가 정상적으로 삽입됩니다.


◾글작성을 완료하여 저장을 하게 되면 아래의 그림처럼 표의 상단에 여백이 생기는 것을 알 수 있습니다.


◾이 여백을 없애도록 하겠습니다. 블로그 관리 > 스킨 편집 > html편집 > CSS를 클릭한 다음 키보드의 Ctrl + F키를 누르면 검색창이 나타납니다. 이곳에 "imageblock"를 입력합니다.
주의 사항) Ctrl + F키를 누르기 전에 반드시 마우스로 CSS편집창 안을 클릭해야 찾기 기능을 원활하게 사용할 수 있습니다.


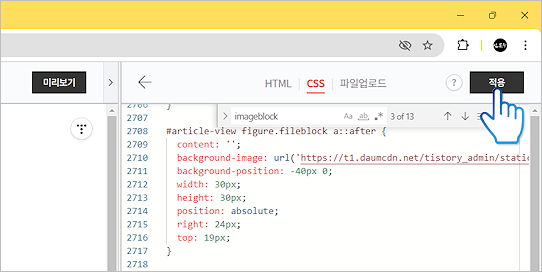
◾바로 아래 있는 imageblock.alignCenter을 찾아서 margin: 20px을 0px로 수정합니다.
margin: 20px auto 0; ▶ margin: 0px auto 0;


◾"적용" 버튼을 클릭하여 CSS수정을 완료합니다.


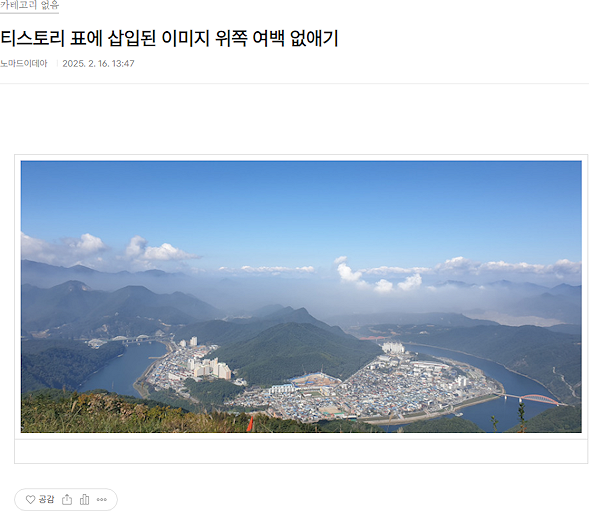
◾수정이 완료된 글을 보면 표의 윗셀에 삽입된 이미지의 상단 여백이 사라져 전체적으로 균일해진 것을 확인할 수 있습니다.

표의 셀에 이미지를 삽입하기
티스토리 표에 삽입된 이미지의 위쪽 여백은 CSS 수정만으로 간단히 해결할 수 있으며, 이를 적용하면 표 안의 이미지가 정렬되어 더욱 깔끔한 레이아웃을 완성할 수 있습니다. 디자인의 완성도를 높이고 불필요한 여백 없이 깔끔한 배치를 원한다면, CSS 수정이 효과적인 해결책임을 알 수 있습니다.
1. 모서리가 둥근 표을 이용한 사진 갤러리
모서리가 둥근 표를 활용한 사진 갤러리는 깔끔하고 부드러운 디자인을 연출할 수 있으며 이미지를 정렬하고 시각적으로 정돈된 레이아웃을 만들기에 적합합니다. CSS의 `border-radius` 속성으로 표의 각 모서리를 부드럽게 만들고 `box-shadow`를 추가하여 입체감을 줄 수도 있습니다.
2. 여러 장의 사진을 전시할 수 있는 사진 콜라주
여러 장의 사진을 전시할 수 있는 사진 콜라주는 다양한 크기와 배열을 활용하여 시각적으로 매력적인 구성을 만들 수 있는 방법입니다. 여러 장의 이미지를 효과적으로 배치하고, 감각적인 사진 전시가 가능합니다.
🚨 주의사항 꼭 읽어보세요!
- 모든 게시물에서 그림을 삽입하면 기본적으로 가운데 정렬되기 때문에 삽입된 이미지의 상단 여백이 전혀 없습니다. 왼쪽 정렬, 오른쪽 정렬은 문제가 없으니 가운데 정렬된(기본 삽입) 이미지는 상단 내용에서 반드시 엔터를 쳐주세요.
- 이 게시물에 삽입된 이미지는 가운데 정렬이 기본이어서 전부 엔터를 친 상태입니다. 단, 표에 삽입된 이미지는 가운데 정렬(기본)이어야 상단 여백이 생기지 않습니다.
'IT·인터넷' 카테고리의 다른 글
| 사진 복원 끝판 왕 Uniconverter (0) | 2025.02.21 |
|---|---|
| 웨일 다운로드 중 오류가 발생하였습니다. (0) | 2025.02.20 |
| 떡상 공식 5가지! 알고 나면 조회수 터지는 콘텐츠 기획법 (0) | 2025.02.16 |
| 모서리가 둥근표 만들기 (0) | 2025.02.14 |
| 유튜브 쇼츠로 월 300만원 벌기 가능할까? (0) | 2025.02.12 |













