이 템플릿은 감성적인 사진 콜라주 레이아웃을 연출할 수 있도록 설계된 포토 섹션입니다. 좌측 상단에는 투명도를 활용한 텍스트 박스가 배치되어 장면에 어울리는 제목과 설명을 세련되게 전달합니다. 메인 이미지는 중앙 우측에 피사체를 위치시키고 그 위에 두 장의 폴라로이드 스타일 사진이 흰색 테두리와 그림자, 약간의 기울기로 오버레이되어 자유롭고 입체적인 분위기를 연출합니다. 각각의 작은 사진에는 캡션이 포함되어 개성 있는 기록이 가능하고 전체 구조는 반응형으로 모바일에서도 세로 정렬이 자연스럽게 이루어집니다. 여백이 충분한 배경과 균형 잡힌 이미지 배치는 사진의 컬러와 내용을 돋보이게 하여 여행기, 브이로그, 일상 기록 등 다양한 콘텐츠에 활용하기에 적합한 레이아웃입니다.
오버레이 사진 탬플릿
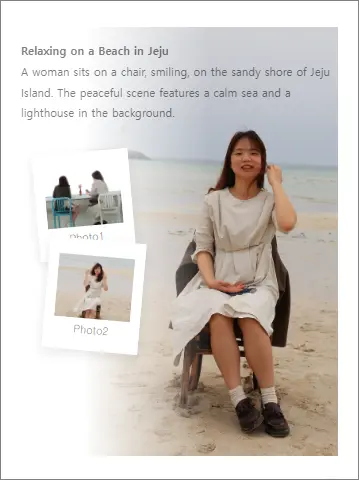
Relaxing on a Beach in Jeju
A woman sits on a chair, smiling, on the sandy shore of Jeju Island. The peaceful scene features a calm sea and a lighthouse in the background.
이 템플릿의 매커니즘은 시각적 강조와 반응형 배치에 최적화되어 있습니다. 먼저, 외부 컨테이너 안에 텍스트 박스와 이미지 영역이 분리되어 구성됩니다. 텍스트 박스는 position: absolute와 padding, opacity 등을 사용해 화면 좌측 상단에 자연스럽게 떠 있는 느낌을 주고 글자 크기는 미디어 쿼리와 vw 단위로 조정되어 어떤 기기에서도 읽기 쉽습니다.
이미지 영역은 display: flex 구조로 메인 이미지를 가운데 정렬하고 두 개의 작은 이미지는 position: absolute 속성을 활용해 메인 이미지 위에 자유롭게 겹쳐지도록 설계되어 있습니다. 이 작은 사진들은 폴라로이드 스타일의 테두리와 그림자, 약간의 회전값(transform)으로 생동감과 입체감을 더합니다. 각각의 오버레이 이미지는 개별 캡션이 있어 정보 전달과 감성 연출이 동시에 가능합니다. 전체 템플릿은 반응형 구조로 설계되어 있어 모바일 환경에서는 텍스트와 사진이 한 줄로 세로 정렬되며 가독성과 레이아웃의 조화로움을 모두 유지합니다. 이러한 구조적 설계 덕분에 사용자는 별도의 추가 작업 없이 다양한 크기의 화면과 용도에서 감각적인 콜라주 효과를 구현할 수 있습니다.
Screenshot
Mobile

Desktop


'포토프레임' 카테고리의 다른 글
| 우리의 영웅 손흥민 포토프레임 (11) | 2025.08.03 |
|---|---|
| 우리나라 역사상 최고의 미인(포토프레임) (5) | 2025.07.24 |
| 블로그템플릿 포토프레임 모음 (4) | 2025.07.23 |
| 티스토리 템플릿 세로사진 4장 콜라주 (3) | 2025.07.12 |









