고해상도 이미지는 파일 용량이 크기 때문에, 블로그나 쇼핑몰 같은 웹사이트에 삽입할 경우 페이지 로딩 속도가 느려지고, 이로 인해 방문자가 답답함을 느껴 사이트를 조기에 이탈할 위험이 있습니다. 이러한 문제를 해결하기 위해 구글은 WebP라는 차세대 이미지 포맷을 개발하였으며, 이를 통해 JPG나 PNG보다 파일 크기를 줄이면서도 높은 품질을 유지할 수 있도록 하였습니다. WebP는 크롬, 사파리, 엣지, 파이어폭스 등 거의 모든 최신 브라우저에서 지원되기 때문에, 웹 최적화를 위해 매우 효과적으로 활용할 수 있습니다.




↓ 94%
https://nomadidea.tistory.com/

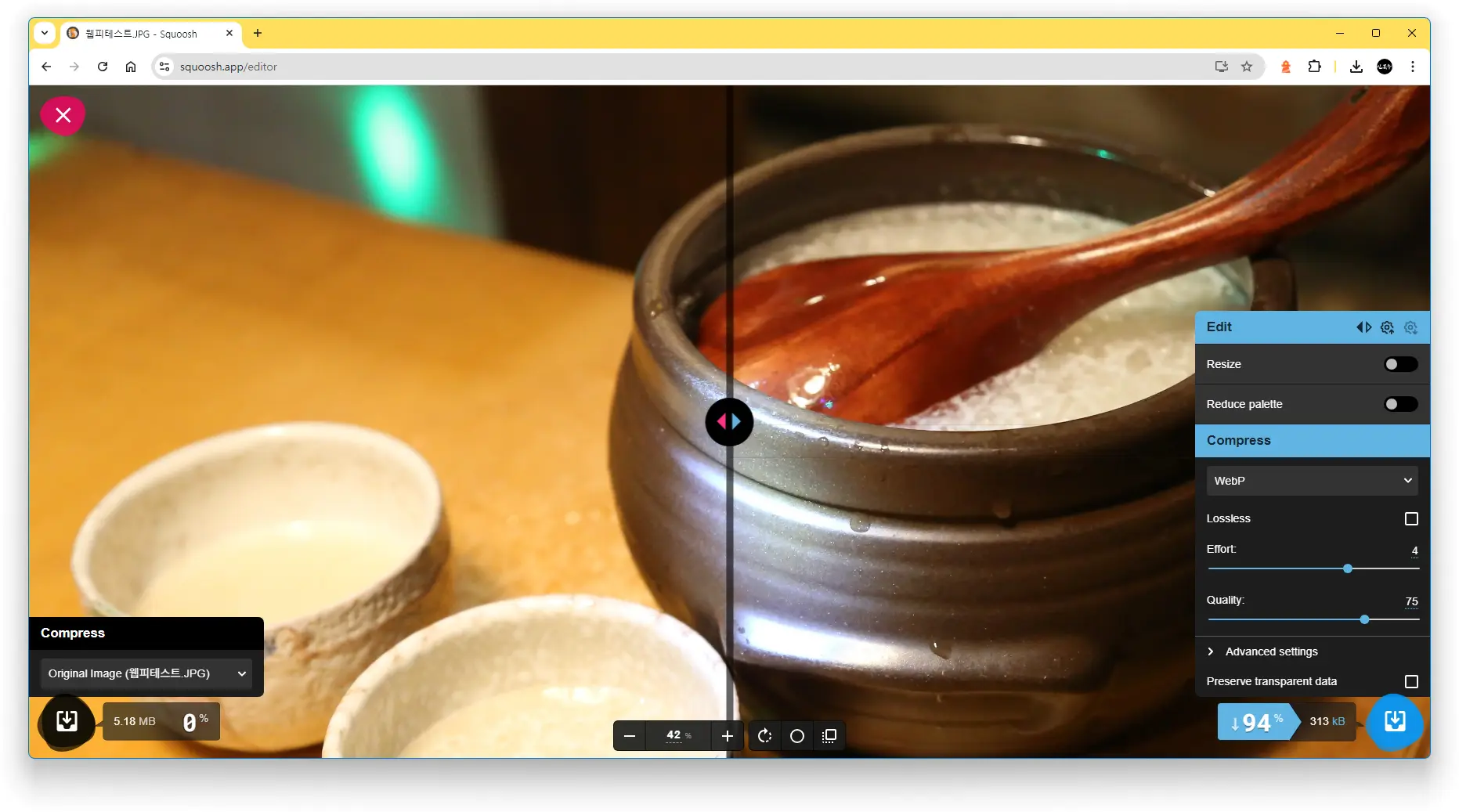
파일용량을 줄여주는 사이트인 스쿠시(Squoosh)의 좌측 화면이 원본 이미지, 우측화면이 용량을 축소한 이미지입니다. 육안으로 보기에 이미지의 품질은 거의 차이가 없으면서 파일 용량의 크기는 무려 원본크기의 94%나 작아지는 것을 알 수 있습니다.
스쿠시(Squoosh)란?
스쿠시(Squoosh)는 구글(Google)에서 개발한 무료 웹 기반 이미지 최적화 도구로, 별도의 설치 없이 웹사이트[squoosh.app](https://squoosh.app)에 접속해 바로 사용할 수 있습니다. 사용자는 JPG, PNG, WebP, AVIF 등 다양한 포맷으로 변환하거나, 압축률과 이미지 크기를 자유롭게 조정하여 파일 크기를 크게 줄이면서도 화질을 유지할 수 있습니다. 원본 이미지와 최적화된 이미지를 실시간 비교할 수 있어 결과를 쉽게 확인할 수 있으며, 간편한 조작과 뛰어난 압축 성능 덕분에 블로그나 웹사이트의 로딩 속도를 개선하고자 할 때 매우 유용합니다.
스쿠시에서 JPG나 PNG파일을 WebP로 용량 줄이기
지금부터 스쿠시에 접속하여 JPG이미지를 WebP로 바꿔 이미지의 용량을 90% 정도 줄이는 방법에 대해 알아보겠습니다.

구글이나 검색엔진에서 Squoosh를 검색하여 사이트에 접속합니다. (아래의 링크를 클릭하시면 바로 접속됩니다.)
Squoosh
Simple Open your image, inspect the differences, then save instantly. Feeling adventurous? Adjust the settings for even smaller files.
squoosh.app

가운데 핑크색 에리어로 파일을 끌어와도 되고 +를 클릭해서 파일을 불러와도 됩니다. 여기에서는 +를 클릭합니다.


용량을 줄이고자 하는 이미지 파일을 선택하여 열기를 클릭합니다.


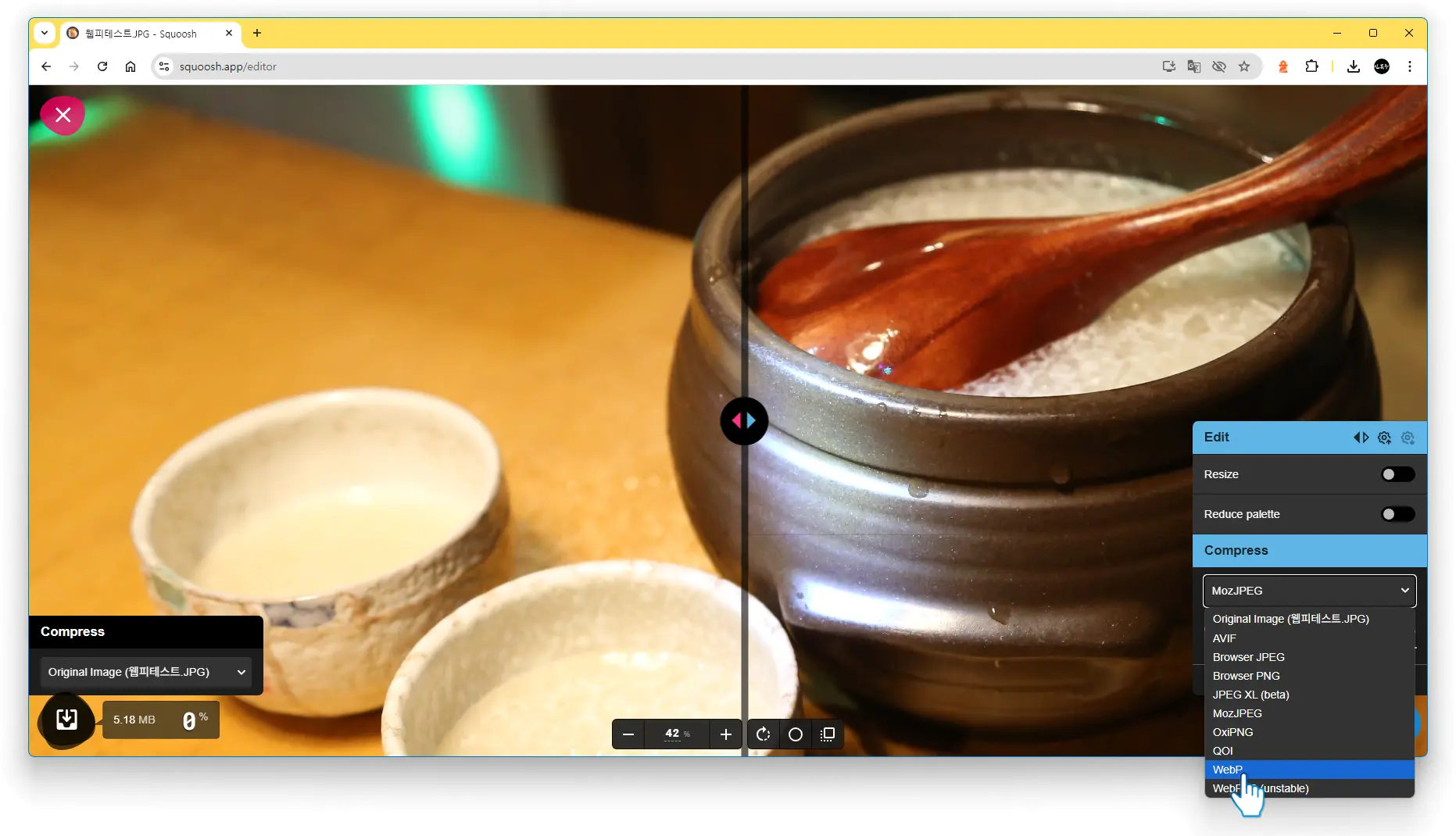
이미지가 업로드된 모습입니다. 왼쪽이 원본 이미지이고 오른쪽이 용량을 줄였을 때의 미리 보기 이미지입니다. 우측에 있는 Compress 바로 아래의 MozJPEG를 클릭하여 WebP를 선택합니다.


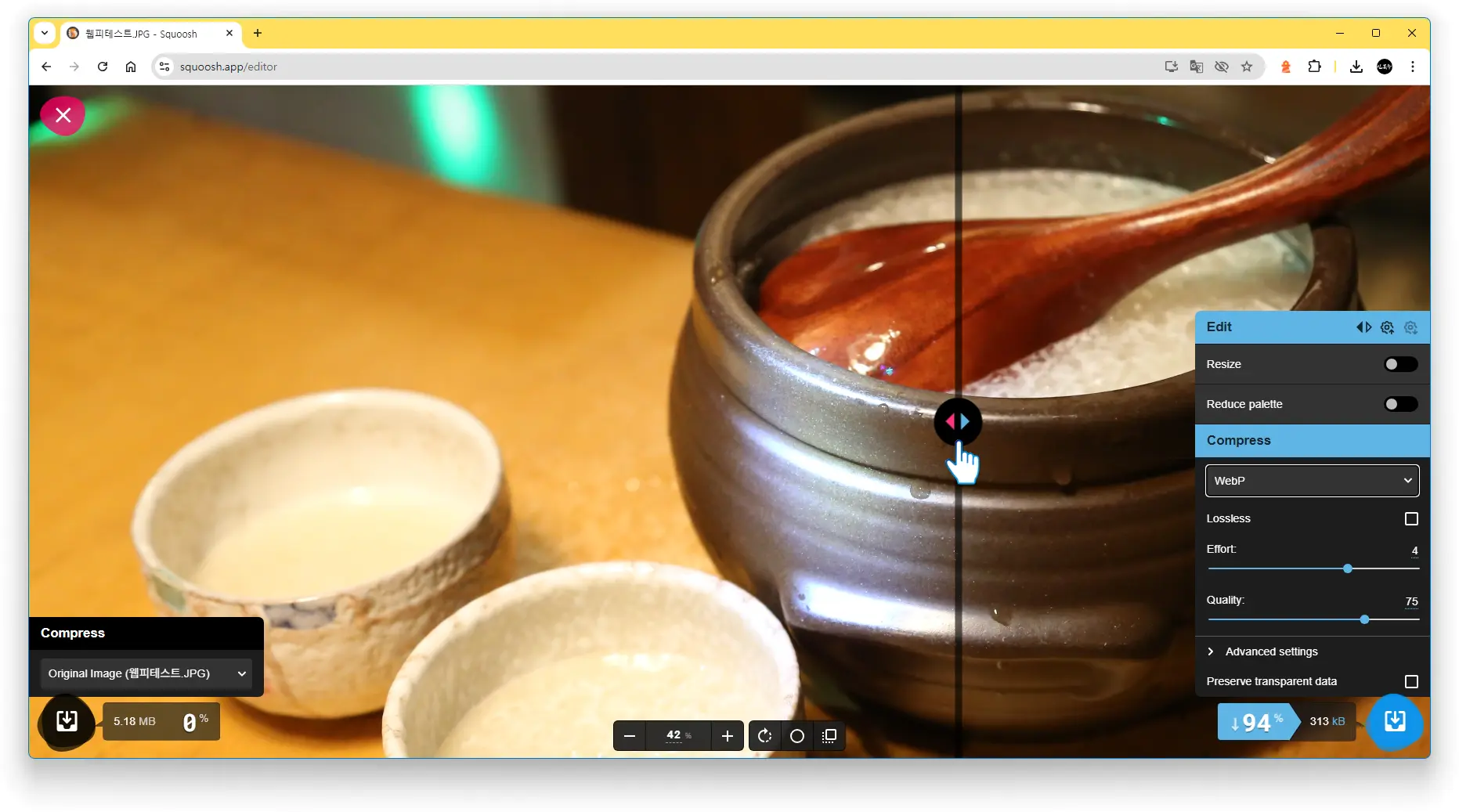
JPG파일을 WebP파일로 변경했을 때 무려 94%의 용량이 줄어드는 것을 확인할 수 있습니다. 가운데 화살표에 커서를 위치시킨 후 클릭하여 좌우로 드래그하면 원본과 용량축소본의 품질을 비교할 수 있습니다.


용량이 엄청나게 축소되었음에도 불구하고 품질은 크게 차이가 없다는 것을 확인하였으면 우측 하단에 있는 Download를 클릭합니다. (이미지를 크게 확대하면 축소본의 픽셀이 약간 뭉개집니다만 웹에서 보기에 크게 차이를 느끼지 못할 정도입니다.)


파일을 그대로 저장하면, 파일명은 그대로이고 확장자만 JPG에서 WebP로 바뀝니다.


저장된 파일에 마우스를 올리면 사진의 크기가 5472 x 3648px(픽셀)로 엄청난 크기임에도 파일의 크기는 305KB밖에 되지 않는 것을 볼 수 있습니다.


아래의 그림과 같이 사진갤러리의 PNG이미지를 WebP이미지로 변경했더니 로딩하는데 한참 걸리던 이미지가 바로 나타나는 것을 확인할 수 있었습니다. 그림 아래 있는 링크를 클릭해 보세요. 사진이 바로 나타나는 것을 보실 수 있습니다.

양방산 활공장에서 날다
충북 단양 양방산 활공장은 가곡면 두산리에 위치한 국내 대표 패러글라이딩 명소로, 해발 약 600m의 높은 지형과 안정적인 기류 덕분에 활공 조건이 뛰어난 곳입니다. 남한강과 단양 시내를 한
nomadidea.tistory.com

아래의 링크도 클릭하여 확인해 보세요. 용량 큰 JPG이미지 9장을 WebP이미지로 변경하여 삽입한 사진 갤러리인데 9장의 이미지가 바로 로딩되는 것을 체험할 수 있습니다.
늦봄 농막에 핀 복숭아꽃
전체화면 열기 × 벚꽃 엔딩농막의 LED 서치라이트수도 꼭지복숭아 나무복사꽃도화꽃이라고도 부르는 복숭아꽃바람에 흔들리는 복숭아꽃외로워 보이는 민들레꽃늦봄에 만개한 민들레꽃❌ 창을
nomadidea.tistory.com
스쿠시(Squoosh) 두 개의 설정창
스쿠시(Squoosh) 화면의 좌측에 보면 핑크색 설정창이 있습니다. 우측에는 파란색 설정창이 있습니다. 좌측 핑크색 설정창은 변환할 이미지를 압축하기 전에 원본 자체를 가공하거나 최적화하는 기능을 담당합니다. 여기에서는 크기 축소(Resize), 색상 수 줄이기(Reduce Palette), 회전(Rotate), 흐림 효과(Blur) 등 다양한 조정이 가능하며, 최종 압축 결과를 더욱 가볍고 효율적으로 만들 수 있습니다. WebP로 변경하여 이미지의 용량을 축소하는 것은 우측의 파란색 설정창을 이용하면 되겠습니다. 압축옵션은 조정할 수 있으나 디폴트 그대로 사용하는것이 좋습니다.
WebP 파일이란 무엇인가?
WebP는 구글(Google)이 2010년에 개발한 차세대 이미지 포맷입니다. JPG나 PNG보다 파일 크기를 줄이면서도 뛰어난 화질을 유지할 수 있도록 만들어졌습니다. 사진, 그림, 투명 배경, 애니메이션까지 모두 지원하는 포맷으로, 크롬, 사파리, 엣지, 파이어폭스 등 거의 모든 최신 브라우저에서 사용 가능합니다.
| 구분 | 내용 |
| 이름 | WebP (웹피) |
| 개발사 | |
| 발표 시기 | 2010년 |
| 목적 | 이미지 품질을 유지하면서 파일 크기를 최소화 |
WebP의 주요 특징
WebP는 JPG나 PNG보다 평균 25%~34% 더 작은 파일 크기가 작습니다. 품질 손실이 거의 없는 손실 압축과 무손실 압축을 모두 지원하며, PNG처럼 투명 배경(알파 채널) 처리도 가능합니다. 여러 장의 이미지를 연결하여 GIF처럼 애니메이션 파일도 만들 수 있는것이 WebP의 특징입니다.
| 특징 | 설명 |
| 파일 크기 | JPG, PNG 대비 약 25~34% 더 작음 |
| 압축 방식 | 손실 압축(Lossy) 및 무손실 압축(Lossless) 지원 |
| 투명 배경 | 완벽 지원 (PNG 대체 가능) |
| 애니메이션 | 여러 프레임 연결 가능 (GIF 대체 가능) |
| 색상 표현 | 24비트 컬러 지원 |
| 브라우저 지원 | 크롬, 사파리, 엣지, 파이어폭스 등 최신 브라우저 지원 |
| 단점 | 구형 앱, 일부 오래된 프로그램에서 지원 제한 |
WebP의 압축 방식
WebP는 두 가지 방식의 압축을 지원합니다.
손실 압축 (Lossy)
JPEG처럼 약간의 품질 손실을 감수하면서 파일 크기를 크게 줄이는 방법입니다. 사진 최적화에 주로 사용됩니다.
무손실 압축 (Lossless)
품질 손실 없이 파일 크기만 줄이는 방식입니다. PNG를 대체할 수 있으며 투명 배경이 필요한 이미지에도 적합합니다.
알파 채널 지원
WebP는 PNG처럼 완전한 투명 배경을 지원합니다.
애니메이션
여러 이미지를 이어 붙여 하나의 움직이는 WebP 파일을 만들 수 있어, 기존 GIF보다 훨씬 부드럽고 용량이 작습니다.
WebP와 JPG, PNG의 비교
| 항목 | WebP | JPG | PNG |
| 용량 | 가장 작음 | 작음 | 큼 |
| 품질 | 우수 | 양호 (손실 있음) | 매우 우수 (무손실) |
| 투명 배경 지원 | 지원 | 미지원 | 지원 |
| 애니메이션 지원 | 지원 | 미지원 | 미지원 |
| 브라우저 호환성 | 최신 브라우저 지원 | 대부분 지원 | 대부분 지원 |
WebP는 JPG보다 작고, PNG보다 가벼우며, 두 포맷의 장점을 모두 가지고 있다고 볼 수 있습니다.
WebP를 사용하는 이유
WebP를 사용하는 가장 큰 이유는 웹사이트나 블로그의 로딩 속도를 빠르게 만들 수 있기 때문입니다. 파일 크기가 작아지면 서버 트래픽이 줄어들고, 저장 공간도 절약할 수 있습니다. 페이지 속도가 빨라지면 SEO(검색 최적화)에도 긍정적인 영향을 미쳐 검색 결과 순위가 향상될 수 있습니다. 현대적인 브라우저와 플랫폼은 대부분 WebP를 기본적으로 지원하기 때문에, 특별한 설정 없이도 사용할 수 있다는 점도 큰 장점입니다. 블로그, 웹사이트, 앱에서 페이지 로딩 속도를 높이고 트래픽을 절감하려면 WebP 포맷을 적극 활용하는 것이 현대 웹표준 전략이라 할 수 있습니다.
'IT·인터넷' 카테고리의 다른 글
| 스케치업(Sketchup) 단축키 총정리 (0) | 2025.04.24 |
|---|---|
| 이미지 파일명을 영어로 변경해야 검색에 유리한 이유 (1) | 2025.04.22 |
| ChatGPT로부터 내 얼굴과 개인정보를 지키는 방법 (0) | 2025.04.15 |
| ChatGPT 사진을 만화로 만들기(지브리 이누야사 세일러문) (1) | 2025.04.01 |
| 냅킨(Napkin) AI로 인포그래픽 만들기 (0) | 2025.03.30 |






