웹폰트 적용
KOREASTORAGE®️블로그 포스트는 가독성이 매우 중요합니다. 글의 내용이 아무리 좋아도 글씨 자체가 읽기 어렵고 복잡하다면 방문자를 오래 잡아두기 어렵습니다. ebook 서비스 리디북스(RIDIBOOKS)에서는 전자책 읽기에 최적화된 폰트를 무료로 배포하여 전자책 뷰어 및 모니터 상의 글을 누구나 쉽게 읽는데 도움을 주고 있습니다.
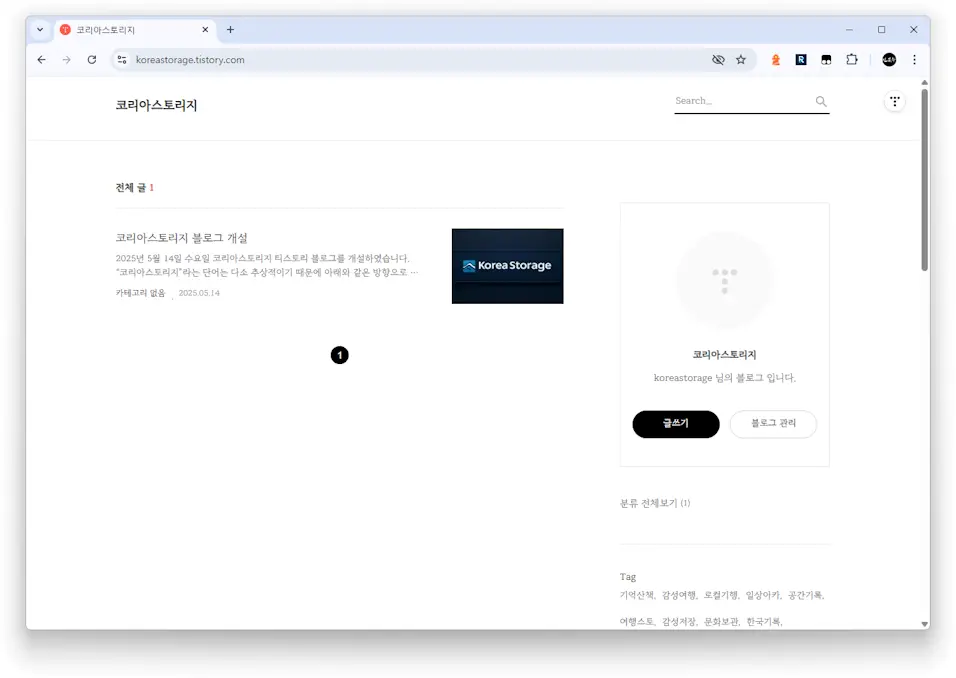
적용 사이트 보기
바로가기 ▶이 폰트는 리디바탕체입니다.
웹폰트 적용 방법
지금부터 리디북스에서 배포하는 리디바탕체(RIDIBatang.otf)를 다운로드하여 웹폰트( RIDIBatang.woff2)로 변환한 후 티스토리 블로그에 적용하는 방법에 대해 순서대로 알아보겠습니다.
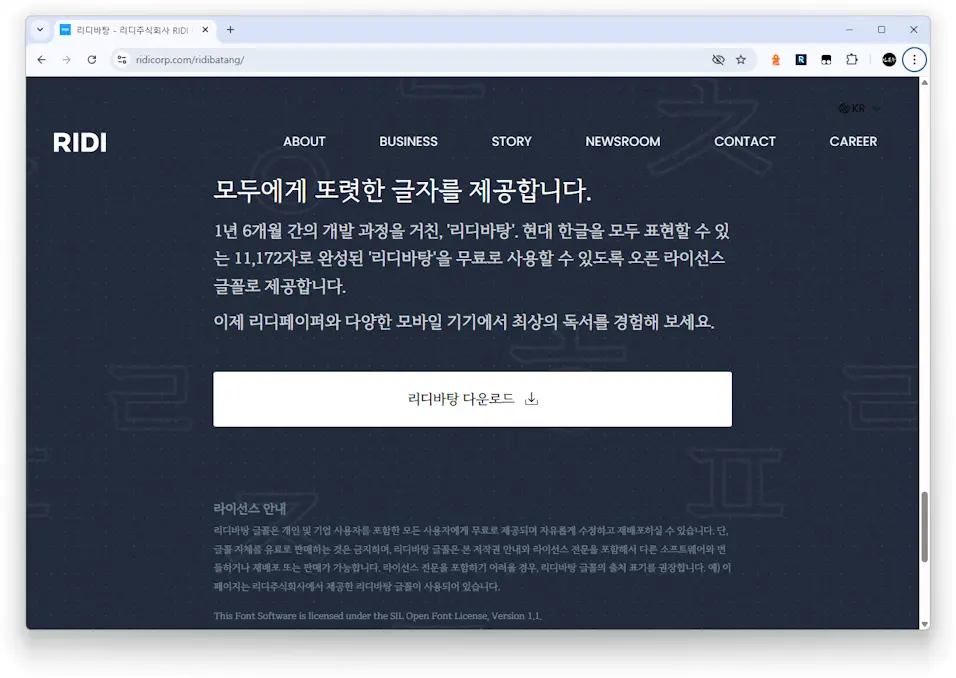
Step01

SMART
IT Tutorial.
위에 있는 링크를 클릭한 다음 리디바탕 다운로드를 클릭합니다.
※ Sorry, you have been blocked라는 에러가 나타나면 새로고침(F5)합니다.
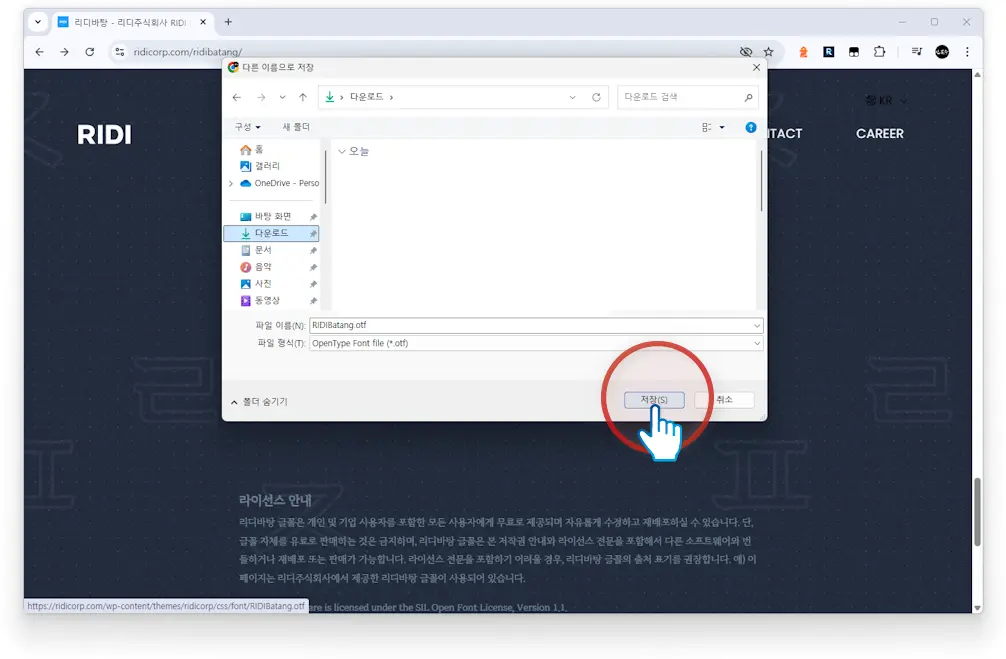
Step02

SMART
IT Tutorial.
다운로드 폴더를 지정하여 저장합니다.
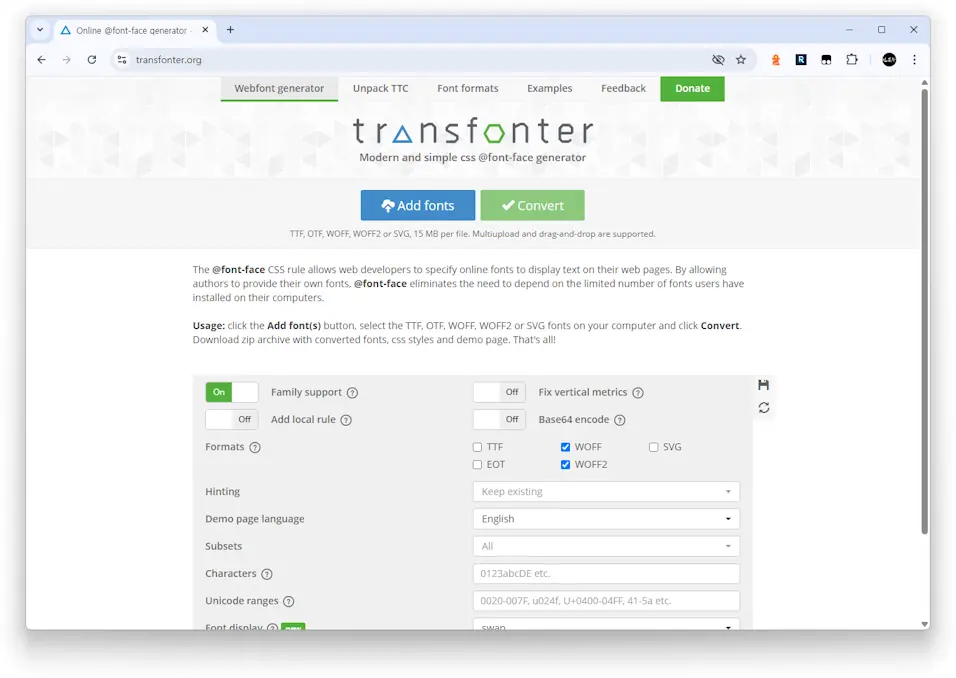
Step03

Step04

SMART
IT Tutorial.
2번에서 저장한 폰트파일을 클릭하여 선택한 후 열기를 클릭합니다.
Step05

SMART
IT Tutorial.
폰트파일을 추가했으면 옆에 있는 Convert를 클릭합니다.
Step06

SMART
IT Tutorial.
Convert가 완료되면 좌측에 Download가 나타납니다. 이 Download를 클릭합니다.
Step07

SMART
IT Tutorial.
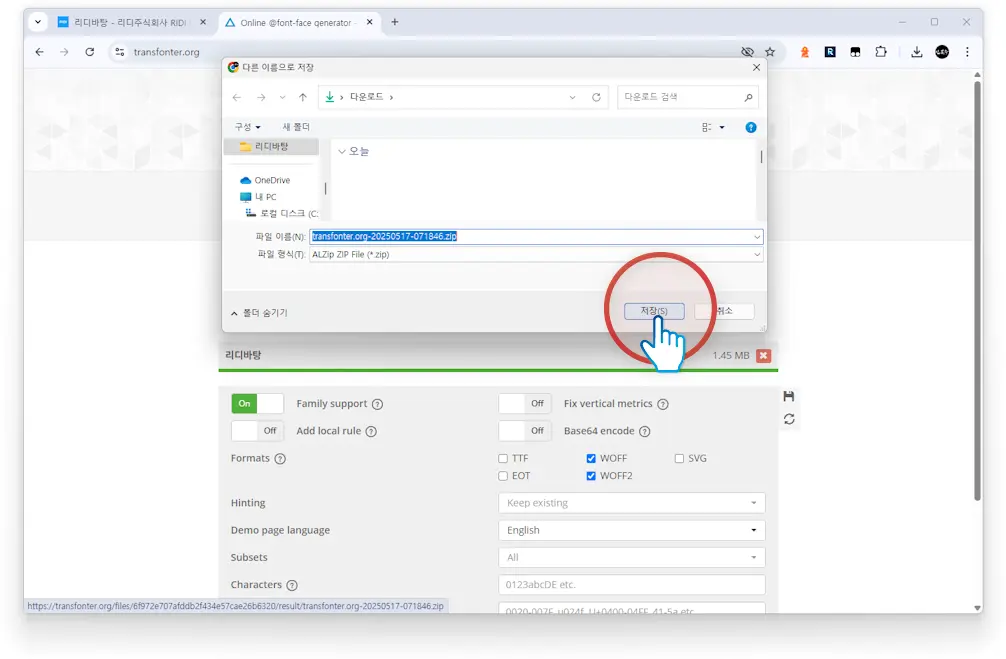
다운로드 폴더에 저장합니다.
Step08

SMART
IT Tutorial.
다운로드한 파일은 압축파일이므로 다운로드가 완료되면 압축을 해제합니다.
Step09

SMART
IT Tutorial.
티스토리 관리자 모드에서 스킨편집 > html편집 > 파일업로드 > 추가를 클릭하여 방금 다운로드하여 압축 해제한 RIDIBatang.woff2를 선택한 다음 열기를 클릭합니다.
Step10

SMART
IT Tutorial.
RIDIBatang.woff2 폰트 파일이 업로드되었으면 이것을 클릭하여 선택한 다음 마우스 오른쪽 단추 누른 후 링크 주소 복사를 클릭합니다.
지금 복사한 주소는 확인만 하세요! 이 주소를 사용하지 않고 ./image/ 경로를 사용합니다.
Step11
@font-face {
font-family: 'RIDIBatang';
src: url('./images/RIDIBatang.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
#article-view,
#article-view [data-ke-size],
#article-view ul li,
#article-view ol li {
font-family: 'RIDIBatang', 'Noto Sans KR', sans-serif !important;
}
SMART
IT Tutorial.
위에 있는 코드에 마우스를 올리면 우측 상단에 Copy 버튼이 나타납니다. 이것을 클릭합니다.
Step12

SMART
IT Tutorial.
티스토리 블로그 html 편집에서 CSS탭을 선택한 다음 CSS코드 맨 아래에 방금 복사한 코드를 붙여 넣기 한 다음 적용을 클릭합니다.
※ 왼쪽 이미지의 글자가 작아서 안보이면 그림을 클릭합니다.
Step13

SMART
IT Tutorial.
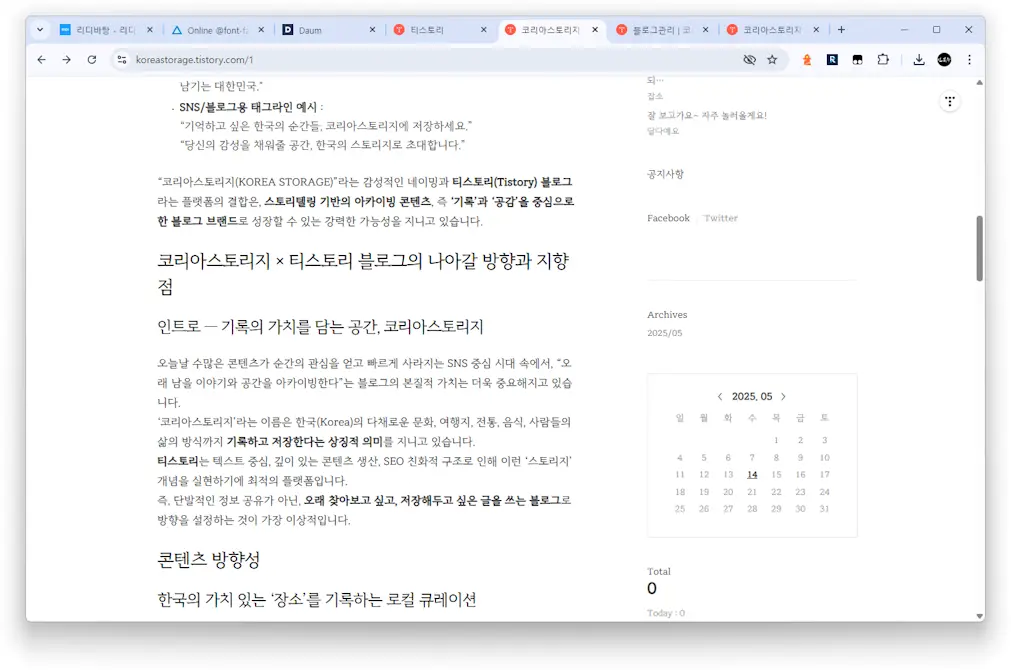
티스토리 블로그를 열어보면 폰트 전체가 리디바탕체로 바뀐 것을 확인할 수 있습니다.
Step14

SMART
IT Tutorial.
글쓰기 모드에서는 폰트가 적용되지 않은 것처럼 보이지만 글작성을 완료하면 게시글에 웹폰트가 적용됩니다.
Step15

SMART
IT Tutorial.
원래의 폰트로 돌아가고 싶다면 CSS에서 12번의 코드만 삭제한 다음 파일업로드에서 RIDIBatang.woff2 파일을 삭제하면 되겠습니다.
블로그 전체에 웹폰트 적용하기
블로그 전체에 리디바탕체를 적용하려면 아래의 코드를 사용하면 됩니다. 표, 텍스트박스, 들여 쓰기 등 블로그 전반에 걸쳐 리디바탕체를 적용한 코드입니다.
/* 본문, 댓글, 작성창, 안내문구 등에 리디바탕체 적용 */
body,
.content-article,
.tt_article_useless_p_margin p,
#article-view h2[data-ke-size],
#article-view h3[data-ke-size],
#article-view h4[data-ke-size],
#article-view ul li,
#article-view ol li,
#article-view a,
#article-view table td,
#article-view pre code.hljs,
#article-view figure figcaption,
.comment-list *,
.comment-form *,
.comment-form textarea,
.comment-form input[type="text"],
.comment-form input[type="password"],
.tt-box-textarea .tt_txt_user,
.tt-wrap-cmt .tt_desc,
.tt-wrap-cmt .tt-link-user,
.tt-item-reply,
.content .another_category h4,
#content .another_category h4,
.tt-box-total .tt_txt_g {
font-family: 'RIDIBatang', 'Noto Sans KR', serif !important;
font-weight: 500;
line-height: 1.6 !important;
color: #333;
}
/* 본문2 스타일(data-ke-size="size16")의 폰트 크기를 조정 */
#article-view p[data-ke-size="size16"] {
font-size: 13pt !important;
}
Internet web browser
웹폰트 관련 사이트
지금까지 가독성이 좋은 리디바탕체를 다운로드하여 transfonter.org 사이트에서 웹폰트로 변경한 다음 티스토리 블로그에 적용하는 방법에 대하여 알아보았습니다. 만약 웹폰트 사용을 중지하고 원래 상태로 되돌리려면 CSS에 입력한 코드에서 /* 본문, 댓글, 작성창, 안내문구 등에 리디바탕체 적용 */아래를 전부 삭제하면 되고 웹폰트는 그대로 둔 다음 필요할 때만 불러서 사용하면 됩니다. 이렇게 말이죠.
<span style="font-family: RIDIBatang, 'Noto Sans KR', serif;">이렇게 말이죠.</span>
'스킨 편집' 카테고리의 다른 글
| 코드블럭 줄 번호 1px테두리선 연장하기 (1) | 2025.06.03 |
|---|---|
| 메타 디스크립션(meta description) 티스토리 블로그 SEO (4) | 2025.06.02 |
| 티스토리 블로그에 개인 도메인 연결하기 (1) | 2025.05.03 |
| 티스토리 도메인 연결 후 블로그가 로그아웃 상태로 보이는 이유 (1) | 2025.05.03 |
| 티스토리 블로그 최근글 인기글 위치 바꾸기 (2) | 2025.04.29 |