티스토리 블로그 스킨 수정 및 편집에 대한 기록(우측사이드바).txt
0.02MB
티스토리 블로그 스킨 수정 및 편집에 대한 기록 작성중입니다.
티스토리 꾸미기 | 북클럽 스킨의 댓글창을 말풍선 스타일로 꾸미기
북클럽 스킨 댓글창 말풍선 스타일로 꾸미기북클럽 스킨의 댓글창을 말풍선 스타일로 꾸미면 여러 가지 장점이 있습니다: 시각적 매력 증가: 말풍선 스타일은 깔끔하고 귀여운 느낌을 주어 댓
galam.tistory.com
북클럽 스킨 | 티스토리 '공감 버튼' 꾸미기 #1
북클럽 스킨 '공감 버튼' 꾸미기 #1다음은 간단한 CSS 편집을 통해 '공감 버튼'을 꾸미는 4가지 방법입니다. 각 방법은 #1과 #2로 나누어 설명하겠습니다.'공감 버튼' 꾸미기 #11. '공감 버튼'의 하트
galam.tistory.com
티스토리 북클럽 스킨 | 글 목록 하단, 페이지 번호 꾸미기
글 목록 하단, 페이지 번호 꾸미기. 제가 사용하는 웹폰트 때문인지 북클럽 스킨의 특성 때문인지는 알 수 없지만 글 목록 하단의 페이지 목록에서 사용자가 현재 보고 있는 페이지를 확인하기
galam.tistory.com
티스토리 북클럽 스킨 | 사이드바 카테고리 밑줄 넣기 및 마우스 오버 색상 변경
'북클럽 카테고리' 밑줄 넣기 및 마우스 오버 색상 변경이번에는 조금 밋밋해 보이는 티스토리 북클럽 사이드바의 카테고리에 밑줄을 넣는 방법과 마우스를 올렸을 때 밑줄 없이 색상이 변경되
galam.tistory.com
헤더 이미지 확대 축소
/* Layout Selector */
#header {
border-bottom: 0px solid #eee ;
background-color: ; /* 배경 */
}
/* 메인이미지확대축소소 */
@keyframes zoomBackground {
0% {
background-size: 100% ;
}
50% {
background-size: 110% ;
}
100% {
background-size: 100% ;
}
}
#header .inner {
position: relative ;
max-width: 1080px ;
margin: 10px auto 0 ;
border-bottom: 5px solid #d9534f ;
border-radius: 10px ;
box-shadow: 0px 5px 10px 0px rgba( 0 , 0 , 0 , 0.5 ) ;
background-image: url ( './images/top_bg.png' );
background-repeat: no-repeat ;
background-position: top center ;
background-color: #4d4b4b ;
/* 애니메이션 효과 */
background-size: 100% ;
animation: zoomBackground 10s ease-in-out infinite ;
}
--------------------------------
background: linear-gradient( 135deg , #b721ff , #00b7ee) ; /* 프로그레스 바 그라데이션 색상 */
background: linear-gradient( 135deg , #ff0108 , #f6bcb3 , #add7e5) ; /* 프로그레스 바 그라데이션 색상 */
1. 서치 아이콘 배경색 제거
#header .util .search {
position: relative ;
float: left ;
overflow: hidden ;
width: 32px ;
background-color: #fff ;
box-sizing: border-box ;
transition: width 0.5s ;
-webkit-transition: width 0.5s ;
}
#header .util .search {
position: relative ;
float: left ;
overflow: hidden ;
width: 32px ;
background-color: ;
box-sizing: border-box ;
transition: width 0.5s ;
-webkit-transition: width 0.5s ;
}
서치아이콘 input 박스 복귀 후 드롭다운 메뉴 롤 오버시 사각형 제거하기
#header .util .search input {
width: 32px ;
height: 32px ;
padding: 5px 15px ;
border: 0 ;
background-color: #fff ;
font-size: 0.875em ;
line-height: 1 ;
outline: none ;
box-sizing: border-box ;
}
#header .util .search input {
width: 32px ;
height: 32px ;
padding: 5px 15px ;
border: 0 ;
border-radius: 50% ;
background-color: #fff ;
font-size: 0.875em ;
line-height: 1 ;
outline: none ;
box-sizing: border-box ;
}
===================
#header .util .search button {
position: absolute ;
top: 1px ;
right: 1px ;
z-index: 10 ;
width: 30px ;
height: 30px ;
text-indent: -999em ;
border: 1px solid #eee ;
border-radius: 50% ;
background: #fff url ( ./images/ico_package.png ) no-repeat -1px -1px ;
vertical-align: top ;
outline: none ;
}
#header .util .search button {
position: absolute ;
top: 1px ;
right: 1px ;
z-index: 10 ;
width: 30px ;
height: 30px ;
text-indent: -999em ;
border: 1px solid #eee ;
border-radius: 50% ;
background: url ( ./images/ico_package.png ) no-repeat -1px -1px ;
vertical-align: top ;
outline: none ;
}
================
1. 홈 태그 방명록
#gnb ul li a {
position: relative ;
display: block ;
text-decoration: none ;
padding: 22px 4px 24px ;
color: #777 ;
}
}
#gnb ul li a {
position: relative ;
display: block ;
text-decoration: none ;
padding: 0 px 4px 4 px ;
color: #777 ;
}
}
=============================
높이조절
#gnb {
height: 40px ;
overflow-x: auto ;
overflow-y: hidden ;
-ms-overflow-style: none ;
}
#gnb {
height: 3 0px ;
overflow-x: auto ;
overflow-y: hidden ;
-ms-overflow-style: none ;
}
=====================
1. 블로그 이름 편집
#header h1 {
padding: 23px 0 ;
font-family: 'Nanum Myeongjo' ;
font-weight: 800 ;
font-size: 1.75em ;
line-height: 32px ;
letter-spacing: -0.2px ;
color: #333 ;
}
#header h1 {
padding: 20 px 0 10px 0 ;
font-family: 'Nanum Myeongjo' ;
font-weight: 800 ;
font-size: 1.75em ;
line-height: 32px ;
letter-spacing: -0.2px ;
color: #fff ;
}
=======================================
1. 상단 배경색 하늘색으로 변경
/* Layout Selector */
#header {
border-bottom: 1px solid #eee ;
}
/* Layout Selector */
#header {
border-bottom: 1px solid #eee ;
background-color: lightblue ; /* 배경을 하늘색으로 */
}
====================
1. 메인페이지 오른쪽 선 그리기
#tt-body-index #content {
padding-bottom: 43px ;
}
#tt-body-index #content {
padding-bottom: 43px ;
border-right: 1px solid #eee ;
}
2. 가운데 정렬 그림의 여백 없애기
#article-view figure.imageblock.alignCenter {
margin: 20px auto 0 ;
text-align: center ;
}
#article-view figure.imageblock.alignCenter {
margin: 0 px auto 0 ;
text-align: center ;
}
2. 본문 페이지 오른쪽 선 그리기
#content {
float: left ;
width: 76% ;
padding: 0px 20px 60px 0px ;
margin-right: 0px ;
box-sizing: border-box ;
}
#content {
float: left ;
width: 76% ;
padding: 0px 20px 60px 0px ;
margin-right: 0px ;
box-sizing: border-box ;
}
1. 오른쪽 선 없애고 다시 적용
#aside {
float: left ;
width: 21.296296296296296% ;
padding: 75px 0 32px ;
box-sizing: border-box ;
}
#aside {
float: left ;
width: 21.296296296296296% ;
padding: 75px 0 32px ;
border-left: 1px solid #eee ;
box-sizing: border-box ;
}
1. 오른쪽 솔리드선 없애기
#container .content-wrap:before {
content: "" ;
position: absolute ;
top: 0 ;
left: 50% ;
z-index: 10 ;
width: 1px ;
height: 100% ;
margin-left: 281px ;
background-color: #eee ;
}
#container .content-wrap:before {
content: "" ;
position: absolute ;
top: 0 ;
left: 50% ;
z-index: 10 ;
width: 0 px ;
height: 100% ;
margin-left: 290px ;
background-color: #eee ;
}
1. 전체 여백 20px 없애기
#container .content-wrap {
max-width: 1080px ;
margin: 0 auto ;
padding: 0 20px ;
}
#container .content-wrap {
max-width: 1080px ;
margin: 0 auto ;
padding: 0 0px ;
}
1. 전체 공통에서 padding: 20px 20px 50px ; -> padding: 0px 0px 50px ;
/* 전체 공통 */
#article-view {
margin: 0 ;
padding: 20 px 20 px 50px ;
word-wrap: break-word ;
color: #333 ;
min-height: 370px ;
font-family: -apple-system , BlinkMacSystemFont , "Helvetica Neue" , "Apple SD Gothic Neo" , Arial , sans-serif ;
-webkit-font-smoothing: antialiased ;
-moz-osx-font-smoothing: grayscale ;
letter-spacing: 0 ;
}
/* 전체 공통 */
#article-view {
margin: 0 ;
padding: 0px 0px 50px ;
word-wrap: break-word ;
color: #333 ;
min-height: 370px ;
font-family: -apple-system , BlinkMacSystemFont , "Helvetica Neue" , "Apple SD Gothic Neo" , Arial , sans-serif ;
-webkit-font-smoothing: antialiased ;
-moz-osx-font-smoothing: grayscale ;
letter-spacing: 0 ;
}
1. 전체 오른쪽 여백 10px
div , dl , dt , dd , ul , ol , li , h1 , h2 , h3 , h4 , h5 , h6 , pre , code , form , fieldset , legend , input , textarea , p , blockquote , th , td , figure {
margin: 0 ;
padding: 0 ;
}
div , dl , dt , dd , ul , ol , li , h1 , h2 , h3 , h4 , h5 , h6 , pre , code , form , fieldset , legend , input , textarea , p , blockquote , th , td , figure {
margin: 0 ;
padding: 0 10px 0 0 ;
}
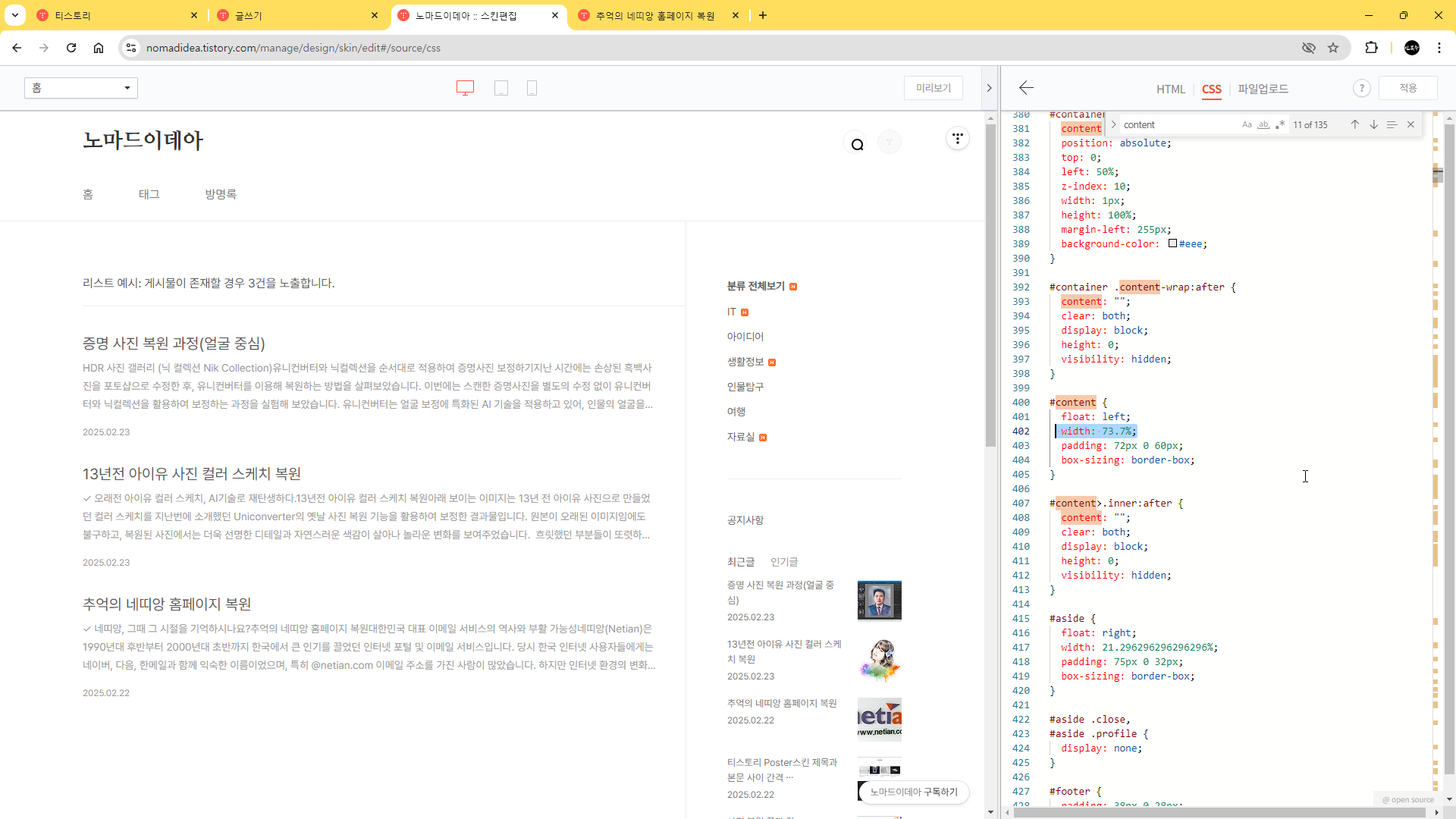
1. 글 본문 오른쪽 여백 줄이기 : 68.518518518519%에서 73.7% 로 줄였을때 메인페이지 선이 합쳐짐
2. 콘텐츠 상단 여백없애기 : 72px에서 0px 로 변경 글읽기 상단에서 여백 줄어드나
메인에서 리스트 예시: 게시물이 존재할 경우 3건을 노출합니다. 이 글자가 위로 달라붙음
3. 최소 높이 1800픽셀 지정(선 끊김 방지)
좌측 사이드바 스타일 변경
#content {
float: left ;
width: 68.518518518518519% ;
padding: 72px 0 60px ;
box-sizing: border-box ;
}
#content {
float: left ;
width: 76.1% ;
min-height: 1800px ;
padding: 0px 20px 60px 0px ;
margin-right: 0px ;
border-left: 1px solid #eee ;
box-sizing: border-box ;
}
3. 메인페이지 글목록 갯수 조절
스킨편집 > 홈설정 > 기본리스크 3개에서 30개 로 수정
4. 커버 상단 예시: 게시물이 존재할 경우 3건을 노출합니다. 간격조절
padding-bottom: 19px ;을 padding: 19px ; 0 19px 0;로 변경
.cover-list h2 {
margin-bottom: 35px ;
padding-bottom: 19px ;
border-bottom: 1px solid #eee ;
font-weight: 500 ;
font-size: 1em ;
color: #555 ;
}
.cover-list h2 {
margin-bottom: 35px ;
padding: 19px ; 0 19px 0;
border-bottom: 1px solid #eee ;
font-weight: 500 ;
font-size: 1em ;
color: #555 ;
}
오른쪽 사이드바 왼쪽 여백 조절
float: right ; -> float: left ; padding: 75px 0 32px ; -> padding: 75px 0 32px 15px ;
#aside {
float: right ;
width: 21.296296296296296% ;
padding: 75px 0 32px ;
box-sizing: border-box ;
}
#aside {
float: left ;
width: 21.296296296296296% ;
padding: 75px 0 32px 15px ;
box-sizing: border-box ;
}
5. 오른쪽 사이드바 왼쪽 간격조절
.sidebar .sidebar-2 {
margin-top: 38px ;
padding-top: 46px ;
border-top: 1px solid #eee ;
}
.sidebar .sidebar-2 {
margin-top: 38px ;
padding: 46px 0 0 15px ;
border-top: 1px solid #eee ;
}
6. 사이드바 카테고리 왼쪽 간격조절
.sidebar .category {
margin-bottom: 36px ;
padding-left: 15px;
}
7. 슬라이드바 하단 여백 조절
.post-cover .inner {
display: table-cell ;
position: relative ;
z-index: 10 ;
vertical-align: bottom ;
padding-bottom: 78px ;
}
.post-cover .inner {
display: table-cell ;
position: relative ;
z-index: 10 ;
vertical-align: top ;
padding-top: 10px ;
}
7. 글읽기 슬라이드바 높이조절
.post-cover {
position: relative ;
z-index: 20 ;
display: table ;
width: 100% ;
height: 340 px ;
background-color: #cbcbcb ;
background-position: 50% 50% ;
background-size: cover ;
box-sizing: border-box ;
}
.post-cover {
position: relative ;
z-index: 20 ;
display: table ;
width: 100% ;
height: 0px ;
background-color: #cbcbcb ;
background-position: 50% 50% ;
background-size: cover ;
box-sizing: border-box ;
}
8. 글제목 하단 간격조절
#tt-body-page #container {
padding-top: 339px ;
}
#tt-body-page #container {
padding-top: 100px ;
}
우측 상단 여백 조절
#aside {
float: left ;
width: 21.296296296296296% ;
padding: 75px 0 32px ;
box-sizing: border-box ;
}
#aside {
float: left ;
width: 21.296296296296296% ;
padding: 16px 0 32px ;
box-sizing: border-box ;
}
백그라운드 이미지 없애기
< s_permalink_article_rep >
< div class = "post-cover" < s_article_rep_thumbnail >
style = "background-image:url( )" </ s_article_rep_thumbnail >>
< div class = "inner" >
< span class = "category" > </ span >
< h1 > </ h1 >
< span class = "meta" >
< span class = "author" >by </ span >
< span class = "date" > </ span >
</ span >
</ div >
</ div >
< s_permalink_article_rep >
< div class = "post-cover" < s_article_rep_thumbnail >
style = "background-image:none" </ s_article_rep_thumbnail >>
< div class = "inner" >
< span class = "category" > </ span >
< h1 > </ h1 >
< span class = "meta" >
< span class = "author" >by </ span >
< span class = "date" > </ span >
</ span >
</ div >
</ div >
백그라운드 이미지 제거 후 배경색 변경
.post-cover .meta {
display: block ;
max-width: 1080px ;
margin: 34px auto 0 ;
font-size: 0.875em ;
color: rgba( 255 , 255 , 255 , 0.6 ) ;
}
.post-cover .meta a {
color: rgba( 255 , 255 , 255 , 0.6 ) ;
}
.post-cover .meta a:before ,
.post-cover .meta span:before {
content: "" ;
display: inline-block ;
width: 2px ;
height: 2px ;
margin: 0 8px 0 4px ;
background-color: rgba( 255 , 255 , 255 , 0.6 ) ;
vertical-align: middle ;
}
.post-cover {
position: relative ;
z-index: 20 ;
display: table ;
width: 100% ;
height: 0px ;
background-color: #cbcbcb ;
background-position: 50% 50% ;
background-size: cover ;
box-sizing: border-box ;
}
.post-cover:before {
content: "" ;
position: absolute ;
top: 0 ;
left: 0 ;
z-index: 0 ;
width: 100% ;
height: 100% ;
background-color: rgba( 0 , 0 , 0 , 0.25 ) ;
}
.post-cover .inner {
display: table-cell ;
position: relative ;
z-index: 10 ;
vertical-align: top ;
padding-top: 10px ;
}
.post-cover .category {
display: block ;
max-width: 1080px ;
margin: 0 auto 13px ;
font-size: 0.875em ;
color: #fff ;
}
.post-cover h1 {
max-width: 1080px ;
margin: 0 auto ;
font-weight: 300 ;
font-size: 2.125em ;
line-height: 1.2352 ;
color: #fff ;
}
.post-cover a {
text-decoration: none ;
color: #fff ;
}
================================
.post-cover .meta {
display: block ;
max-width: 1080px ;
margin: 0 px auto 0 ;
font-size: 0.875em ;
color: rgba( 255 , 255 , 255 , 0.6 ) ;
}
.post-cover .meta a {
color: rgba( 255 , 255 , 255 , 0.6 ) ;
}
.post-cover .meta a:before ,
.post-cover .meta span:before {
content: "" ;
display: inline-block ;
width: 2px ;
height: 2px ;
margin: 0 8px 0 4px ;
background-color: rgba( 255 , 255 , 255 , 0.6 ) ;
vertical-align: middle ;
}
.post-cover {
position: relative ;
z-index: 20 ;
display: table ;
width: 100% ;
height: 0px ;
background-color: ;
background-position: 50% 50% ;
background-size: cover ;
box-sizing: border-box ;
}
.post-cover:before {
content: "" ;
position: absolute ;
top: 0 ;
left: 0 ;
z-index: 0 ;
width: 100% ;
height: 100% ;
background-color: ;
}
.post-cover .inner {
display: table-cell ;
position: relative ;
z-index: 10 ;
vertical-align: top ;
padding-top: 10px ;
}
.post-cover .category {
display: block ;
max-width: 1080px ;
margin: 0 auto 0 px ;
font-size: 0.875em ;
color: #fff ;
}
.post-cover h1 {
max-width: 1080px ;
margin: 0 auto ;
font-weight: 300 ;
font-size: 2.125em ;
line-height: 1.2352 ;
color: #fff ;
}
.post-cover a {
text-decoration: none ;
color: #fff ;
}
하단 푸터 두께 조절
#footer {
padding: 5 8px 0 4 8px ;
border-top: 1px solid #eee ;
background: linear-gradient(to right , #0257a2 , #009ee9 , #0257a2) ; /* 배경색 */
}
#footer {
padding: 38px 0 28px ;
border-top: 1px solid #eee ;
background: linear-gradient(to right , #0257a2 , #009ee9 , #0257a2) ; /* 배경색 */
}
==========
인기글 소제목 색상변경
.cover-list h2 {
margin-bottom: 35px ;
padding: 19px ; 0 19px 0;
border-bottom: 1px solid #eee ;
font-weight: 500 ;
font-size: 1em ;
color: #555 ;
;
}
.cover-list h2 {
margin-bottom: 35px ;
padding: 12px 0 12px 20px ;
border-bottom: 0px solid #eee ;
font-weight: bold ;
font-size: 1.2em ;
color: #fff ;
background: linear-gradient(to right , #1d268c , #21d3fc) ;
box-shadow: 0px 0px 2px rgba( 0 , 0 , 0 , 0.4 ) ; /* 박스 그림자 */
border-radius: 10px 20px 5px 10px ;
}
}
===============
추천글
.cover-thumbnail-3 h2 {
margin-bottom: 19px ;
font-weight: 500 ;
font-size: 1em ;
color: #555 ;
}
.cover-thumbnail-3 h2 {
margin-bottom: 19px ;
padding: 12px 0 12px 20px ;
font-weight: bold ;
font-size: 1.2em ;
color: #fff ;
background: linear-gradient(to right , #1d268c , #21d3fc) ;
box-shadow: 0px 0px 2px rgba( 0 , 0 , 0 , 0.4 ) ; /* 박스 그림자 */
border-radius: 10px 20px 5px 10px ;
}
=======================
추천글 버튼 위치
.cover-thumbnail-3 button {
position: absolute ;
top: -1 px ;
width: 24px ;
height: 24px ;
border: 1px solid #eee ;
border-radius: 50% ;
background: url ( ./images/ico_package.png ) no-repeat 0 -50px ;
text-indent: -999em ;
outline: none ;
}
.cover-thumbnail-3 button {
position: absolute ;
top: 10px ;
transform: translateX( -10px ) ;
width: 24px ;
height: 24px ;
border: 1px solid #eee ;
border-radius: 50% ;
background: url ( ./images/ico_package.png ) no-repeat 0 -50px ;
text-indent: -999em ;
outline: none ;
}
================
리스트예시
.cover-thumbnail-4 h2 {
margin-bottom: 19px ;
font-weight: 500 ;
font-size: 1em ;
color: #555 ;
}
.cover-thumbnail-4 h2 {
margin: 20px 0 19px 0px ;
padding: 12px 0 12px 20px ;
font-weight: bold ;
font-size: 1.2em ;
color: #fff ;
background: linear-gradient(to right , #1d268c , #21d3fc) ;
box-shadow: 0px 0px 2px rgba( 0 , 0 , 0 , 0.4 ) ; /* 박스 그림자 */
border-radius: 10px 20px 5px 10px ;
}
================
리스트예시 버튼위치
.cover-thumbnail-4 button {
position: absolute ;
top: -1px ;
width: 24px ;
height: 24px ;
border: 1px solid #eee ;
border-radius: 50% ;
background: url ( ./images/ico_package.png ) no-repeat 0 -50px ;
text-indent: -999em ;
outline: none ;
}
.cover-thumbnail-4 button {
position: absolute ;
top: 10px ;
transform: translateX( -10px ) ;
width: 24px ;
height: 24px ;
border: 1px solid #eee ;
border-radius: 50% ;
background: #fff url ( ./images/ico_package.png ) no-repeat 0 -50px ;
text-indent: -999em ;
outline: none ;
}
==============
카테고리 페이지
.post-header {
padding-top: 4px ;
}
==============
방명록 상단 여백 태그하단 위에 추가
.tt-box-total {
margin: 20px 0 ;
}
.tt-comment-cont .tt-box-total .tt_num_g {
font-size: 14px ;
}
============
뉴스레터 썸네일 사각형으로 html 편집에서
< s_cover_item_thumbnail >
< img loading = "lazy"
src = "//i1.daumcdn.net/thumb/C126x166.fwebp.q85/?fname= "
alt = "" >
</ s_cover_item_thumbnail >
< s_cover_item_thumbnail >
< img loading = "lazy"
src = "//i1.daumcdn.net/thumb/C126x126.fwebp.q85/?fname= "
alt = "" >
</ s_cover_item_thumbnail >
===============
뉴스레터 그림 왼쪽
.cover-thumbnail-2 ul li figure {
float: right ;
width: 128px ;
margin-left: 57px ;
}
.cover-thumbnail-2 ul li figure {
float: left ;
width: 128px ;
margin-right: 30 px ;
}
날짜 오른쪽
.cover-thumbnail-2 ul li .meta {
display: block ;
font-size: 0.75em ;
color: #999 ;
text-align: right ;
}
.cover-thumbnail-2 ul li .meta {
display: block ;
font-size: 0.75em ;
color: #999 ;
}
===============
뉴스레터 제목
.cover-thumbnail-2 h2 {
margin-bottom: 28px ;
padding-bottom: 19px ;
border-bottom: 1px solid #eee ;
font-weight: 500 ;
font-size: 1em ;
color: #555 ;
}
.cover-thumbnail-2 h2 {
margin-bottom: 19px ;
padding: 12px 0 12px 20px ;
font-weight: bold ;
font-size: 1.2em ;
color: #fff ;
background: linear-gradient(to right , #1d268c , #21d3fc) ;
box-shadow: 0px 0px 2px rgba( 0 , 0 , 0 , 0.4 ) ; /* 박스 그림자 */
border-radius: 10px 20px 5px 10px ;
}
==================
추천게시물 정사각형 하단 여백 제거
.cover-thumbnail-3 ul li figure {
display: block ;
width: 100% ;
height: 0 ;
margin-bottom: 11px ;
padding-bottom: 129.6875% ;
background-color: #f8f8f8 ;
}
.cover-thumbnail-3 ul li figure {
display: block ;
width: 100% ;
height: 0 ;
margin-bottom: 11px ;
padding-bottom: 101% ;
background-color: ;
}
===============
최하단 } 괄호 없애기
< div id = 'gofooter' />
<!--HOME / TOP / BOTTOM 버튼 #4 끝 --> }
</ body >
</ html >
===============
더보기 아이콘 안보일때
.my_edit .ico_more {
fill: #fff !important ;
}
.my_edit .ico_more {
fill: #fff !important ;
}
=========
우측 메뉴 최근글 인기글 이미지 좌측으로
.sidebar .post-list ul li img {
float: right ;
width: 58px ;
height: 58px ;
margin: 2px 0 0 20px ;
}
.sidebar .post-list ul li img {
float: left ;
width: 58px ;
height: 58px ;
margin: 2px 10px 0 0px ;
=======
카테고리(섹션) 이미지 입체화
.post-item .thum {
position: relative ;
display: block ;
overflow: hidden ;
width: 100% ;
height: 0 ;
margin-bottom: 5px ;
padding-bottom: 60.869565217391304% ;
background-color: #f8f8f8 ;
border: 0px solid #eee ;
box-shadow: 0px 5px 4px rgba( 0 , 0 , 0 , 0.2 ) ; /* 박스 그림자 */
border-radius: 10px ;
}
==========
카테고리 이미지 테두리
.post-item .thum {
position: relative ;
display: block ;
overflow: hidden ;
width: 100% ;
height: 0 ;
margin-bottom: 5px ;
padding-bottom: 60.869565217391304% ;
background-color: #f8f8f8 ;
}
.post-item .thum {
position: relative ;
display: block ;
overflow: hidden ;
width: 100% ;
height: 0 ;
margin-bottom: 5px ;
padding-bottom: 60.869565217391304% ;
background-color: #f8f8f8 ;
border: 1px solid #eee ;
}
카테고리 제목글자 두껍게
.post-item .title {
display: block ;
overflow: hidden ;
max-width: 98% ;
margin-bottom: 4px ;
padding-top: 9px ;
text-overflow: ellipsis ;
white-space: nowrap ;
line-height: 1.4 ;
}
.post-item .title {
display: block ;
overflow: hidden ;
max-width: 98% ;
margin-bottom: 4px ;
padding-top: 9px ;
text-overflow: ellipsis ;
white-space: nowrap ;
line-height: 1.4 ;
font-weight: bold ;
}
=======
인기글 슬라이드 모양변경
.cover-thumbnail-4 ul li figure img {
width: 95% ;
height: auto ;
border: 5px solid #ccc ;
box-shadow: 0px 5px 4px rgba( 0 , 0 , 0 , 0.2 ) ; /* 박스 그림자 */
border-radius: 10px ;
}
좌측 선이 안보일때 오른쪽으로 밀기
.slide-wrap {
overflow: hidden ;
padding-left: 1px ;(여기 1픽셀 추가)
}
=============
닫힌글 수정
#article-view div [ data-ke-type = 'moreLess' ] {
caret-color: auto ;
background-color: #fafafa ;
padding: 20px 20px 22px ;
margin: 20px 0 ;
border: 1px dashed #dddddd ;
color: #333333 ;
}
#article-view div [ data-ke-type = 'moreLess' ] {
caret-color: auto ;
background-color: #fafafa ;
padding: 20px 20px 22px ;
margin: 20px 0 ;
border: 1px solid #dddddd ;
color: #333333 ;
box-shadow: 1px 2px 3px 1px rgba( 0 , 0 , 0 , .1 ) ;
border-radius: 10px ;
}
=============
구글번역기 설정하기
/* 번역기*/
.custom-margin {
margin: 0 0 10px 15px ;
}
/*번역기 끝 */
다른나라언어 설정시 아래로 떨어지는 현상 해결
#gnb ul {
display: inline-block ;
margin-left: -30px ;
vertical-align: top ;
}
#gnb ul {
display: inline-block ;
margin-left: -30px ;
vertical-align: top ;
display: flex ;
width: max-content ; /* 내용에 맞게 너비 자동 조정 */
white-space: nowrap ; /* 줄바꿈 방지 */
}
==========
본문 상단 여백 조정(이 여백을 조절하지 않으면 이미지가 위로 올라감
/* 전체 공통 */
#article-view {
margin: 0 ;
padding: 0px 0px 50px ;
word-wrap: break-word ;
color: #333 ;
min-height: 370px ;
font-family: -apple-system , BlinkMacSystemFont , "Helvetica Neue" , "Apple SD Gothic Neo" , Arial , sans-serif ;
-webkit-font-smoothing: antialiased ;
-moz-osx-font-smoothing: grayscale ;
letter-spacing: 0 ;
}
/* 전체 공통 */
#article-view {
margin-top: 20px ;
padding: 0px 0px 50px ;
word-wrap: break-word ;
color: #333 ;
min-height: 370px ;
font-family: -apple-system , BlinkMacSystemFont , "Helvetica Neue" , "Apple SD Gothic Neo" , Arial , sans-serif ;
-webkit-font-smoothing: antialiased ;
-moz-osx-font-smoothing: grayscale ;
letter-spacing: 0 ;
}
==========
게시물 전체보기 (매거진?) 제목 글자 두껍게
.cover-thumbnail-2 ul li .title {
display: block ;
overflow: hidden ;
max-width: 95% ;
margin-bottom: 10px ;
padding-top: 7px ;
text-overflow: ellipsis ;
white-space: nowrap ;
font-size: 1.25em ;
line-height: 1.4 ;
}
.cover-thumbnail-2 ul li .title {
display: block ;
overflow: hidden ;
max-width: 95% ;
margin-bottom: 10px ;
padding-top: 7px ;
text-overflow: ellipsis ;
white-space: nowrap ;
font-size: 1.25em ;
line-height: 1.4 ;
font-weight: bold !important ;
}
===========
카테고리 다른글 글자 언더라인 없애기고 마우스 오버시 밑줄생김
#article-view a {
color: #0070d1 ;
text-decoration: underlin ;
}
#article-view a {
color: #0070d1 ;
text-decoration: none ; /* 기본적으로 언더라인 제거 */
}
#article-view a:hover {
text-decoration: underline ; /* 마우스 오버 시 언더라인 표시 */
}
=================
매거진? 제목앞에 이미지 추가(before)
.cover-thumbnail-2 ul li .title {
display: block ;
overflow: hidden ;
max-width: 95% ;
margin-bottom: 2px ;
text-overflow: ellipsis ;
white-space: nowrap ;
font-size: 1.2em ;
line-height: 1.4 ;
font-weight: 600 ;
}
.cover-thumbnail-2 ul li .title::before {
content: "🔍" ;
display: inline-block ;
margin-right: 1px ;
font-size: 1.2em ;
}